🏫 Open API_JAVA
[8일차] 프로그래밍 / Datatype 자료형 / if-else 문
Dorothy_YANG
2022. 7. 29. 22:46
728x90
20220729(금)
- 목차
- 프로그래밍이란?
- Datatype 자료형
- JavaScript
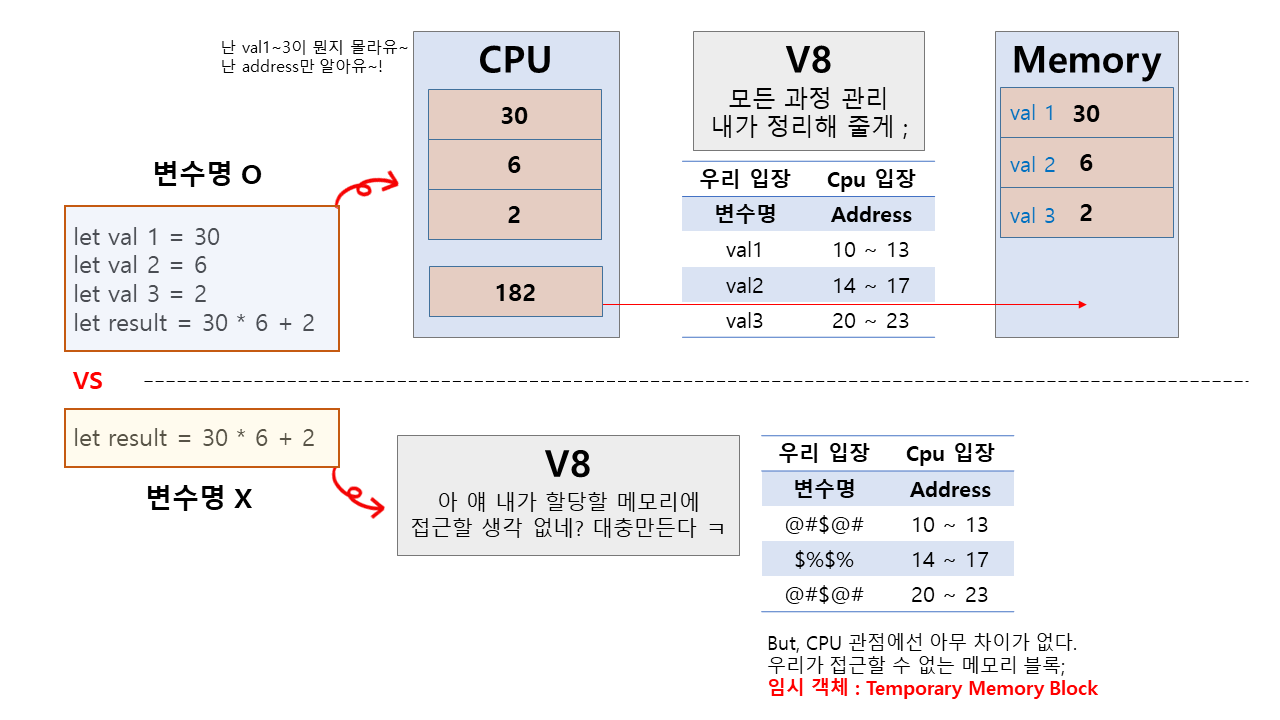
- 메모리
< 프로그래밍이란? >
기계에 뭘 시킨다.

💢 결괏값이 나온다고 해서 좋은 코드가 아냐!

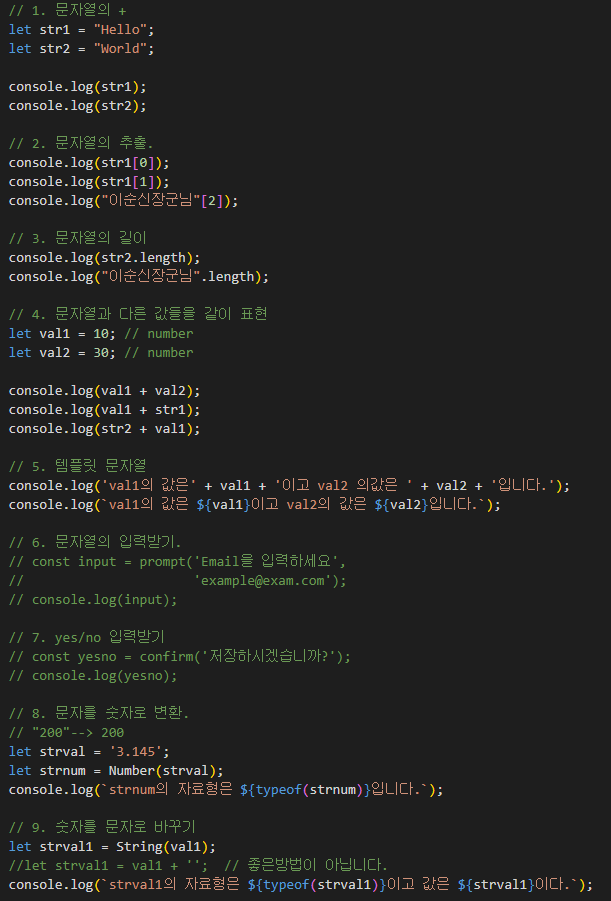
< Datatype 자료형 > : 컴퓨터는 유한성!
- 분류
(typeof : 얘 데이터 타입이 뭐야? ➡ 출력 값은 'number' 이렇게 따옴표 달린 문자로 나온다.
문자 입력 시 따옴표 없이 넣으면 typeof(abc) ➡ 'undefined'으로 나온다. )
1) 기본형 : number (정수, 실수) / string (문자) / boolean (참, 거짓) / undefined / null
2) 객체형 : object - 데이터 타입(size)을 만드는 방식 (자바스크립트에서 메모리를 할당하는 방식)
1) 미리 정하는 것 : JAVA, C, C++ // 적용이 바로 되어 속도가 빠르다. (*게임 - C언어)
2) 데이터를 보고 정하는 방식 : JS, Python
| ES 5 구형시절 : JS는 하위호환성을 계속 가져간다. | |
| var | var i = 'jsh'; |
| (공백) | k = 3.14 |
| ES 6 신형 | |
| let | var의 v2. 느낌 (how? 일단 패스~) let i = 90 바꿀 수 있음 |
| const | [장점 1] readonly 한번 const로 세팅하면 바꿀 수 없음 ➡ 바꾸려면 에러남! 취약점을 보여선 안돼! 바꿀 가능성이 있어 보이는 변수 생성하지 말기!!!!!! *강건성 : 프로그램을 튼튼하게 만드는 방식 " robust" / 강호동, 장미란 const k = 70 ➡ |
< l-value & r-value >


< let 과 const >
* Not-A-Number(숫자가 아님) = 넌 망했어!

연습문제
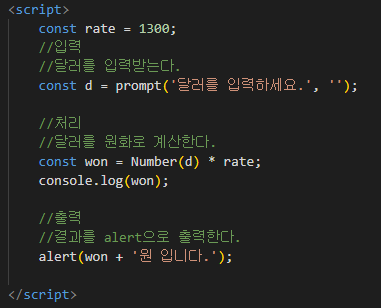
달러를 입력받아 원화를 출력해라.

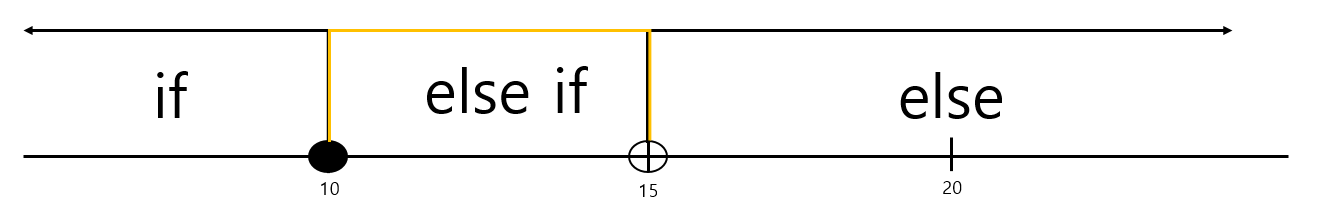
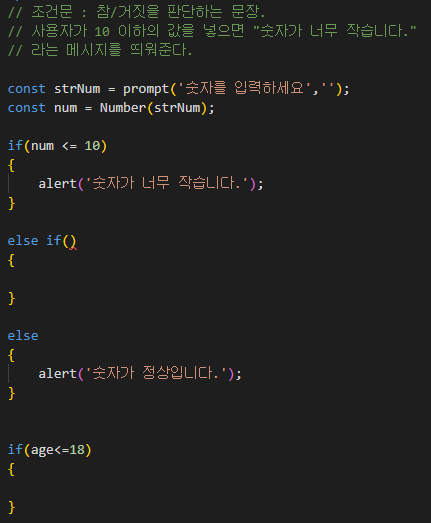
< if - else 문 > : 수직선이 제일 중요하다!
- 비교 연산자 : > < ===
1) operand (피연산자)가 2개
2) 결과는 무조건 T /F boolean - if(boolean-expression) 문
if(false)는 dead-code다. 실행을 할 수가 없음.
if(true)는 dead-code다. if가 뭐든 무조건 실행하게 되어있음. - else if 문
ex) 10 < a <20
else if ((10 <a)&&(a <20))
256개까지 추가할 수 있다! - else 문
else에 console.log 쓸 경우 dead-code. - 수직선 그리기 (머리 쓰지 말고 손으로 쓰자)

if - else if - else 순으로 T값 찾아 내려오는 건데,
마지막 else는 안 써도 됨, 입력하고 {} 상태로 남겨놔도 좋다.
되도록이면 else {} 써서 마지막까지 짰다는 뉘앙스를 주는 게 좋다 :)
연습문제


728x90