20221123(수)
- 목차
- 썸네일 이미지
- 상품 정보 저장
- 상품 이미지 미리보기
- 상품 목록보기
< 썸네일 이미지 >
- Thumnail 작업?
➡ 원본이미지를 대상으로 사본이미지를 해상도의 손실을 줄이고, 크기를 작게 만드는 것
1. docmall의 pom.xml에서 썸네일 이미지 라이브러리 추가

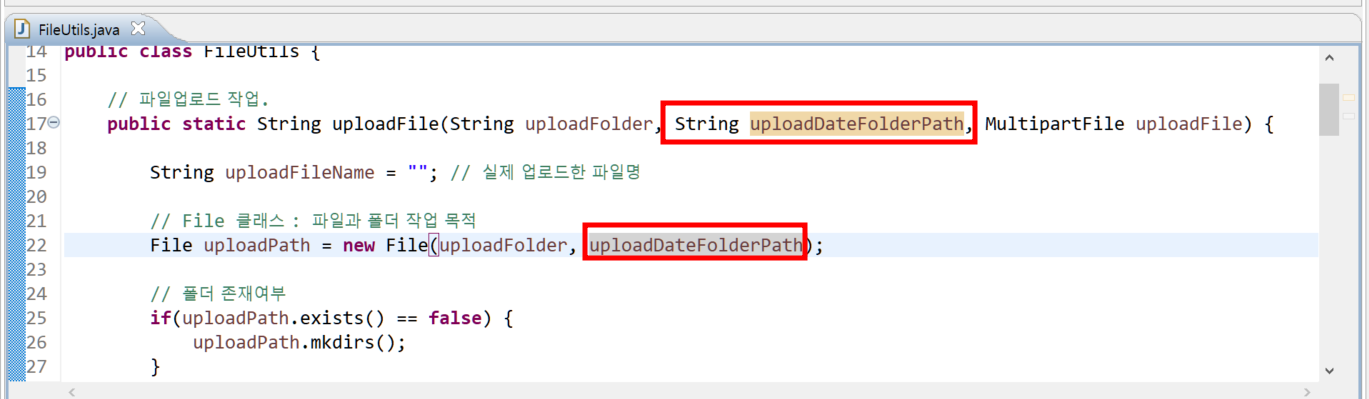
2. FileUtils.java 코드추가
출력스트림은 객체만 생성이 되어도, 실제 경로에 파일이 생성되어 있다.

3. ProductVO.java와 ProductInsert.jsp 파일의 변수명 일치여부 확인하기
폼 태그 안에 <input type = "file"> 태그가 들어갔다면,
반드시 form태그의 요청방식은 post여야 하고 인코딩타입은 "multipart/form-data"이어야 한다!!!!!!!!

4. 상품등록 이미지 저장시, 날짜폴더 생성됨

5. FileUtils.java의 작업에 의해 썸네일 이미지가 만들어짐

ex) 실행화면

원본파일 / 썸네일 파일

(1) 상품이미지 >> goods의 날짜폴더에 생성됨 (썸네일 이미지와 함께)

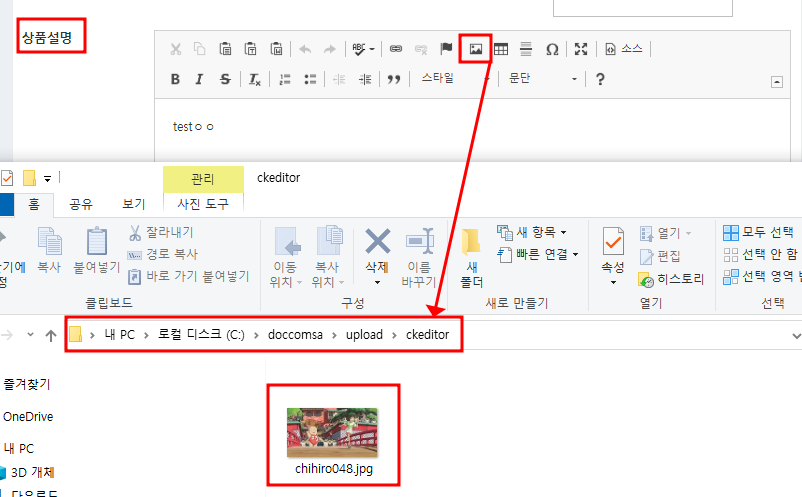
(2) 상품설명 CKEditor내 이미지 >> ckeditor 폴더 내 생성됨

[Spring][쇼핑몰 프로젝트][24] 상품 이미지 업로드(썸네일 생성 및 저장) - 5
프로젝트 Github : https://github.com/sjinjin7/Blog_Project 프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188 목표 썸네일 이미지 생성 및 저장 저번 포스팅에서 이미지 저장까지 구현을 하였습니다. 앞
kimvampa.tistory.com
+ 추가설정(web.xml에 코드추가) *경로 변경필요!
<!--파일업로드 설정. WAS(Tomcat)자체 설정 --> <multipart-config> <location>C:\\dorothydatabase\\upload\\tmp</location> <max-file-size>20971520</max-file-size><!-- 20mb --> <max-request-size>41943040</max-request-size><!-- 40mb --> <file-size-threshold>20971520</file-size-threshold><!-- 20mb --> </multipart-config>
< 상품 정보 저장 >
0. SQL
--3. 상품 테이블 CREATE TABLE PRODUCT_TBL( PDT_NUM NUMBER CONSTRAINT PK_PRODUCT_NUM PRIMARY KEY, CATE_CODE NUMBER NOT NULL, CATE_CODE_PRT NUMBER NOT NULL, PDT_NAME VARCHAR2(50) NOT NULL, PDT_PRICE NUMBER NOT NULL, PDT_DISCOUNT NUMBER NOT NULL, PDT_COMPANY VARCHAR2(30) NOT NULL, PDT_DETAIL VARCHAR2(4000) NOT NULL, PDT_IMG_FOLDER VARCHAR2(100) NOT NULL, PDT_IMG VARCHAR2(100) NOT NULL, PDT_AMOUNT NUMBER NOT NULL, PDT_BUY CHAR(1) DEFAULT 'Y' NOT NULL, PDT_DATE_SUB DATE DEFAULT SYSDATE NOT NULL, PDT_DATE_UP DATE DEFAULT SYSDATE NOT NULL ); -- PDT_NUM, CATE_CODE, CATE_CODE_PRT, PDT_NAME, PDT_PRICE, PDT_DISCOUNT, -- PDT_COMPANY, PDT_DETAIL, PDT_IMG_FOLDER, PDT_IMG, PDT_AMOUNT, PDT_BUY, -- PDT_DATE_SUB, PDT_DATE_UP -- 상품테이블 시퀀스 CREATE SEQUENCE SEQ_PRODUCT_NUM;
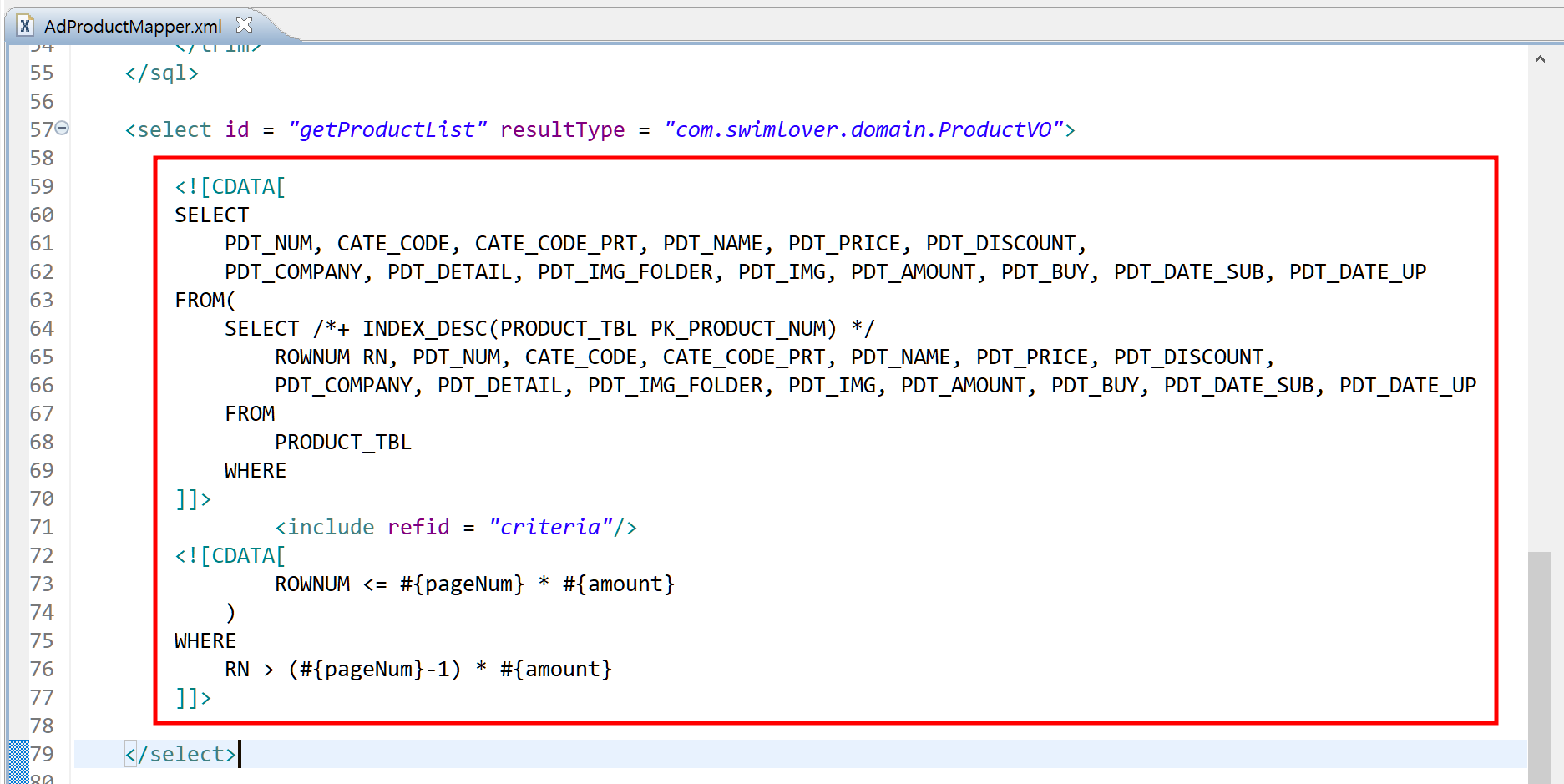
1. AdProductMapper.java & AdProductMapper.xml
- DB에서 불러올 때 DATE 두개는 뺀다.

** 지금하는 얘기 잊지말기 (빈칸도 오류다!)
문자 입력하기(String 형) & 숫자 입력하기(int 형)

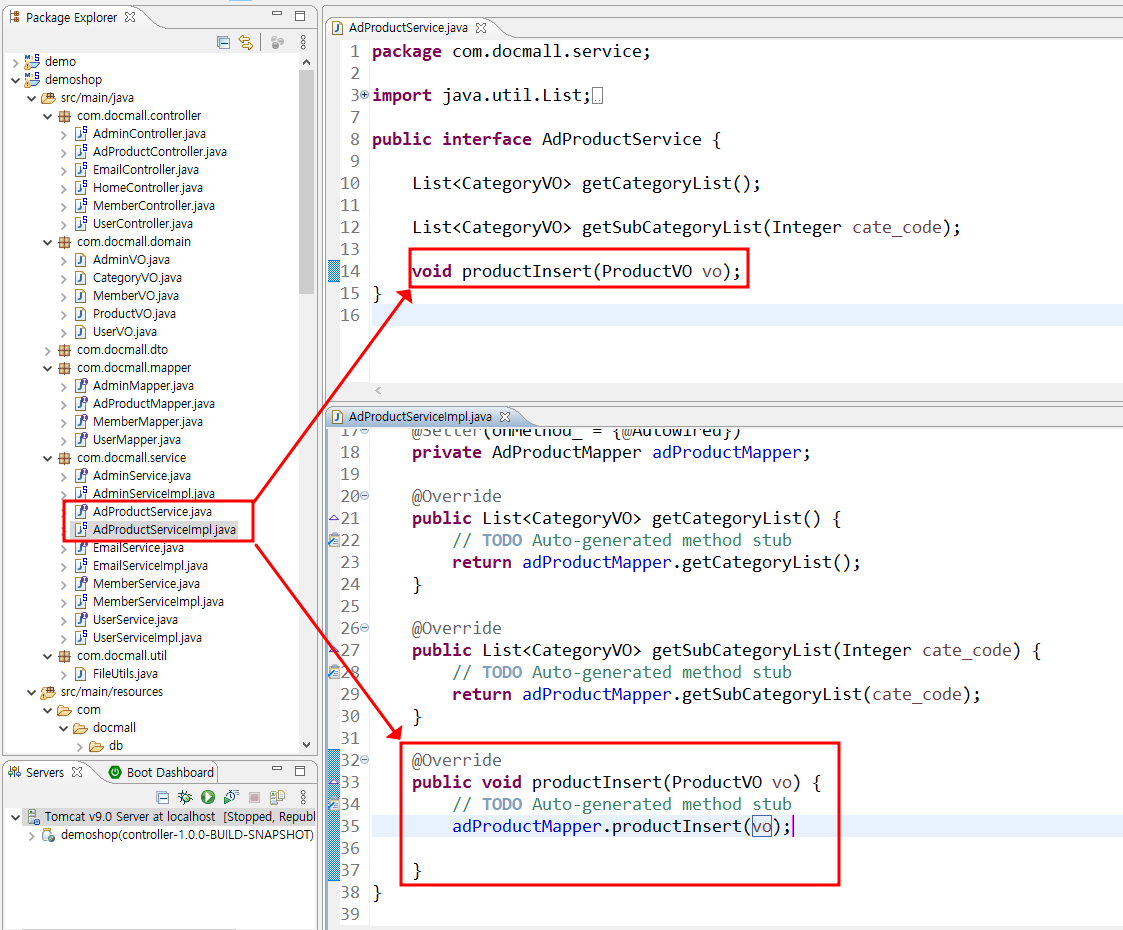
2. AdProductService.java & AdProductServiceImpl.java 상품추가 코드추가

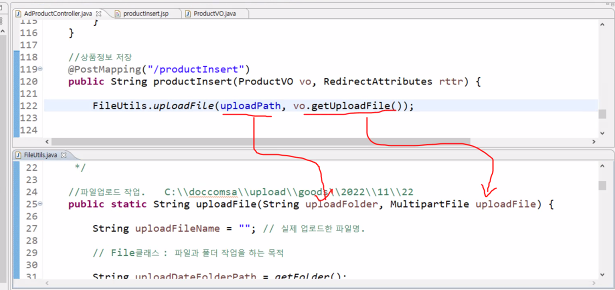
3. AdProductController.java 상품정보 저장 코드추가

** FileUtils.uploadFile 파라미터 추가하면서 코드 수정해야 함(FileUtils.java)

ex) 실행화면 (상품등록 후 DB에 추가된 것 확인하기)

이미지 주소 일치여부도 확인하기!

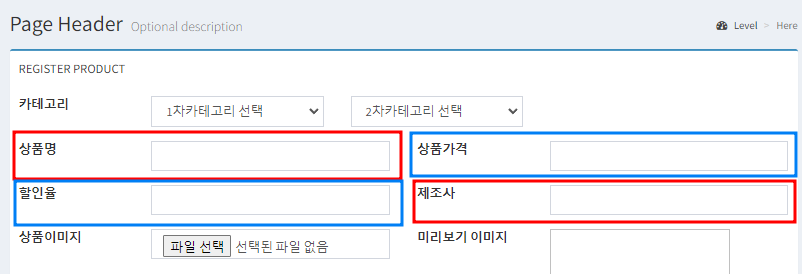
< 상품 이미지 미리보기 >
- 파일 선택하는 순간에 미리보기 이미지가 띄워지도록 하기

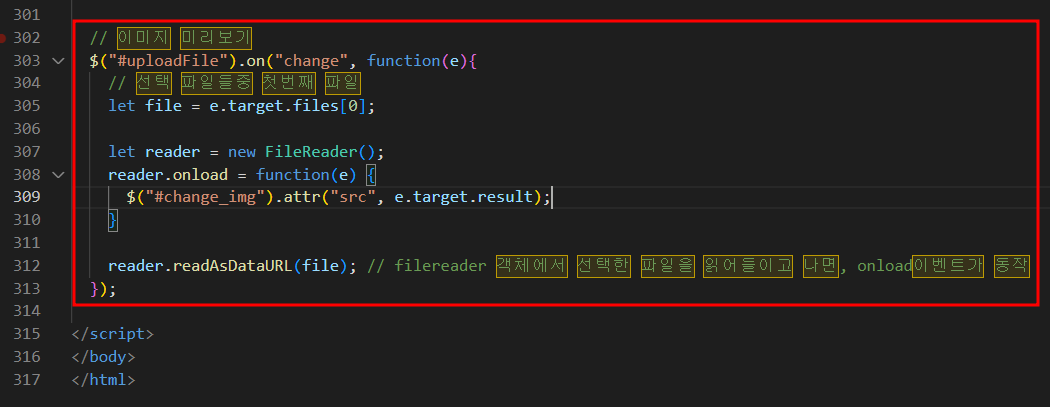
1. productInsert.jsp 코드추가 (301~
- 제이쿼리 코드 추가

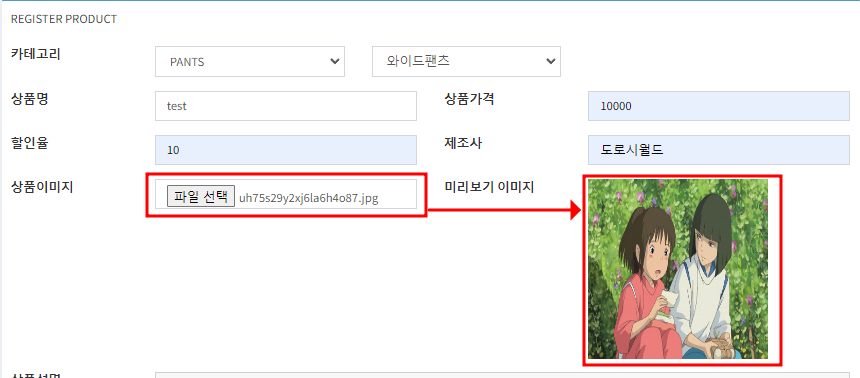
ex) 실행화면

< 상품 목록 보기 >
1. docmall에서 Criteria.jav와 PageDTO.java 복붙
2. AdProductController.java
- Model model 작업은 cri를 jsp로 쓰기 위해서 진행한 작업이다.

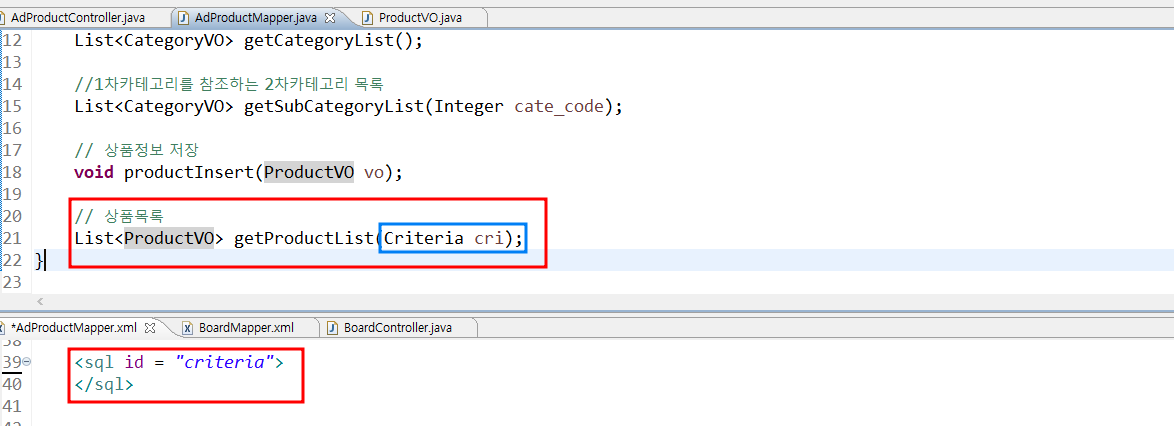
2. 매퍼 (2개 추가)
- Criteria cri 안에 들어잇는 4개의 필드가 매퍼에서 사용된다.
(1) 상품목록



- 반복할 쿼리 선언 : <sql id="">
- 선언한 쿼리 사용 : <include refId="">


[MyBatis] 동적 태그들(if, choose)
● if ● choose(when, otherwise) if는 test라는 속성과 함께 특정한 조건이 true가 되었을 때 포함된 SQL을 사용하고자 할 때 사용 ex) 단일 항목으로 제목, 내용, 작성자(title, content, writer)에 대해 검색해야
tired-overtime.tistory.com
(2) 상품개수

4. 서비스 (2개 추가)

5. 컨트롤러

6. jsp 파일 복붙후 productList.jsp 파일 만들기
(1) docmall에서 productList.jsp 코드 가져와서 삽입하기 </section>전까지
<div class="row"> <div class="col-md-12"> <div class="box box-primary"> <div class="box-header"> LIST PRODUCT </div> <div class="box-body"> <!-- 1)검색폼 --> <form id="searchForm" action="/admin/product/productList" method="get"> <select name="type"> <option value="" <c:out value="${pageMaker.cri.type == null ? 'selected' : '' }" />>--</option> <option value="N" <c:out value="${pageMaker.cri.type eq 'N' ? 'selected' : '' }" />>상품명</option> <option value="C" <c:out value="${pageMaker.cri.type eq 'C' ? 'selected' : '' }" />>제조사</option> <option value="NC" <c:out value="${pageMaker.cri.type eq 'NC' ? 'selected' : '' }" />>상품명 or 제조사</option> </select> <input type="text" name="keyword" value="${pageMaker.cri.keyword }"> <input type="hidden" name="pageNum" value="${pageMaker.cri.pageNum }"> <input type="hidden" name="amount" value="${pageMaker.cri.amount }"> <button type="button" id="btnSearch" class="btn btn-link">Search</button> </form> <table class="table table-hover"> <thead> <tr> <th scope="col">번호</th> <th scope="col">상품명</th> <th scope="col">가격</th> <th scope="col">등록일</th> <th scope="col">판매여부</th> <th scope="col">수정</th> <th scope="col">삭제</th> </tr> </thead> <tbody> <c:forEach items="${productList }" var="productVO"> <!-- BoardVO클래스의 필드명으로 코딩했지만, 호출은 getter메서드가 사용됨. --> <tr> <td scope="row"><c:out value="${productVO.pdt_num }" /></td> <td> <img src="/admin/product/displayFile?folderName=${productVO.pdt_img_folder }&fileName=s_${productVO.pdt_img }" alt="" style="width: 80px;height: 80px;" onerror="this.onerror=null; this.src='/image/no_images.png'"> <a class="move" href="${productVO.pdt_num }"><c:out value="${productVO.pdt_name }" escapeXml="true" /></a> </td> <td><c:out value="${productVO.pdt_price }" /></td> <td><fmt:formatDate value="${productVO.pdt_date_sub }" pattern="yyyy-MM-dd hh:mm" /></td> <td><c:out value="${productVO.pdt_buy }" /></td> <td><button type="button" name="btnProductEdit" data-pdt_num="${productVO.pdt_num }" class="btn btn-link">Edit</button></td> <td> <input type="hidden" name="pdt_img_folder" value="${productVO.pdt_img_folder }"> <input type="hidden" name="pdt_img" value="${productVO.pdt_img }"> <button type="button" name="btnProductDelete" data-pdt_num="${productVO.pdt_num }" class="btn btn-link">Delete</button> </td> </tr> </c:forEach> </tbody> </table> <nav aria-label="..."> <ul class="pagination"> <!-- 이전표시 --> <c:if test="${pageMaker.prev }"> <li class="page-item"> <a class="page-link" href="${pageMaker.startPage - 1 }">Previous</a> </li> </c:if> <!-- 페이지번호 표시. 1 2 3 4 5 --> <c:forEach begin="${pageMaker.startPage }" end="${pageMaker.endPage }" var="num" > <li class='page-item ${pageMaker.cri.pageNum == num ? "active": "" }'><a class="page-link" href="${num}">${num}</a></li> </c:forEach> <!-- <li class="page-item active" aria-current="page"> <span class="page-link">2</span> </li> <li class="page-item"><a class="page-link" href="#">3</a></li> --> <!-- 다음표시 --> <c:if test="${pageMaker.next }"> <li class="page-item"> <a class="page-link" href="${pageMaker.endPage + 1 }">Next</a> </li> </c:if> </ul> <!--1)페이지 번호 클릭시 2)상품수정버튼 클릭시 3)상품삭제버튼 클릭시--> <form id="actionForm" action="/board/list" method="get"> <input type="hidden" name="pageNum" value="${pageMaker.cri.pageNum}"> <input type="hidden" name="amount" value="${pageMaker.cri.amount}"> <input type="hidden" name="type" value="${pageMaker.cri.type}"> <input type="hidden" name="keyword" value="${pageMaker.cri.keyword}"> </form> </nav> </div> </div> </div> </div>
(2) fmt 코드추가

(3) 아래 필요없는 내용 날리기

7. 컨트롤러 코드추가

ex) 실행화면

'🏫 Open API_JAVA' 카테고리의 다른 글
| [86일차 - 1] 관리자_상품 수정 (페이지, 정보 읽어오기, 수정하기) (0) | 2022.11.24 |
|---|---|
| [85일차 - 2] 썸네일 크기조절 / 상품 목록 이미지 보여주기 / 특수문자 서버 전달 시 에러 / 검색 기능 추가 (0) | 2022.11.24 |
| [84일차 - 2] CKEditor 내 이미지 업로드 작업 / 상품 이미지 등록 세팅 (0) | 2022.11.23 |
| [84일차 - 1] CKEditor / 카테고리 목록 선택 (0) | 2022.11.22 |
| [83일차] 메일링 폴더 생성 / 구역별 JSP 나누기 / 관리자 (로그인) (0) | 2022.11.22 |
![[85일차 - 1] 썸네일 이미지 / 상품 정보 저장 / 상품 이미지 미리보기 / 상품 목록보기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fqb30a%2FbtrRTEc5vui%2FAAAAAAAAAAAAAAAAAAAAAGXXHMMgfPE9lGBLwKrC2LPGS1AiEJPVKvs6eYluO10M%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1753973999%26allow_ip%3D%26allow_referer%3D%26signature%3DQzIa8tZVBsUK7Wdw5MJ%252F4PzskX8%253D)