728x90
스프링에 내가 원하는 부트스트랩 적용해서 플젝하고 싶다구요~?
🤔
걱정말아요~ 다 할 수 있답니다 :)
1. 부트스트랩 가져오기
- 아래 블로그 덕분에 다양한 부트스트랩을 구경할 수 있었어요 😉 감사합니다..
[BootStrap5] 📚 부트스트랩 템플릿 사이트 모음 (2022 UPDATE)
부트스트랩 템플릿 사이트 모음 Bootstrap는 반응형 웹디자인을 기본으로 하고 있고, 다양한 웹 요소들의 디자인과 기능을 포함하고 있어 손 쉽게 사이트를 제작할 수 있다. 자신의 사이트에 맞는
inpa.tistory.com
2. 오픈소스 다운로드 후 index.html 실행

3. index.html 창에서 마우스 우클릭 ➡ 페이지 소스보기 ➡ 전체 복사

아래 코드를 전체복사 해줍니다(ctrl + a, ctrl + c)

4. home.jsp(프로젝트 생성시 default로 주어진 파일)에 붙여넣기


3번 라인부터 붙여주세요~

5. resources 파일에 다운로드 받은 파일 복사 붙여넣기

(도로시는 관련 파일들이 assets 폴더 안에 있어서, 안의 css, img, js 등 폴더를 바로 resources 폴더에 붙여넣었습니다.)

🤯 저는 dist? plugins? 폴더가 없어요!! (정상입니다~)
➡ 저는 다른 부트스트랩도 같이 사용중이라 폴더가 많은 것일 뿐,
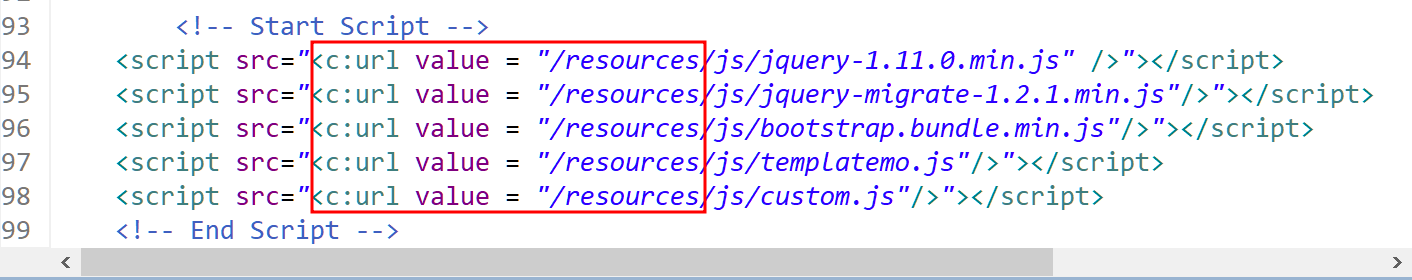
resources 폴더 아래에 위 4개 파일(빨간 네모)들이 다 존재한다면 성공입니다 :)
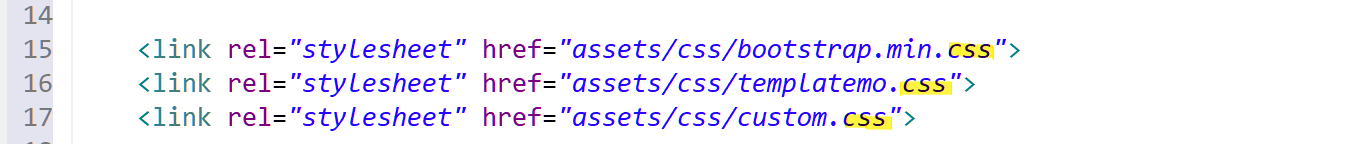
6 - 1. home.jsp에서 css 파일링크 형식 수정(html ➡ jsp)
(** 도로시는 assets 파일 안에 있던 폴더들을 곧바로 resources 폴더에 넣었기 때문에
경로가 resources 다음에 바로 assets 대신 css 경로가 온다.)
수정전)

추가코드)
<link rel="stylesheet" type = "text/css" href="${pageContext.request.contextPath}/본인경로">수정후)

6 - 2. home.jsp에서 js 파일링크 형식 수정(html ➡ jsp)
수정전)

추가코드)
<script src="<c:url value = "본인경로" />"></script>수정후)

6 - 3. 그 외 추가로 들어간 img 등이 존재할 경우 css 형식과 동일하게 수정해준다.
수정전)

추가코드)
<link rel="stylesheet" type = "image/확장자" href="${pageContext.request.contextPath}/본인경로">수정후)

7. 실행시켰을 경우 받아온 부트스트랩 페이지와 동일하게 적용된다면~
끝! 😉
728x90
'⚙ Setting' 카테고리의 다른 글
| [GitHub & Spring] Spring 프로젝트 Git 커밋하기 (0) | 2022.12.28 |
|---|---|
| [Git] 깃허브 토큰 생성하기 (0) | 2022.12.28 |
| [Eclipse] 이클립스에서 프로젝트 복사하기 (0) | 2022.12.06 |
| [안드로이드 스튜디오] 프로그램 설치 및 세팅 (0) | 2022.12.05 |
| [Gmail 앱 비밀번호] 이메일 인증번호 설정하기 / SMTP (0) | 2022.11.19 |
![[Spring - BootStrap] 스프링에서 부트스트랩 적용하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbb0D65%2FbtrTA5NJHKn%2F7gvctBFUEkfYuKvkedgwtK%2Fimg.png)