728x90
20221212(월)
- 목차
- 역정규화
- 관리자 주문목록 세부수정
- 페이지 번호 기능 활성화
< 역정규화 >
a 테이블과 b 테이블이 있는데
b테이블의 컬럼 하나를 참조해야 할 경우
조인이 필요(하지만 조인은 성능적으로 좋은 것이 아니다!)
컬럼 하나를 a로 집어넣어버려서 조인을 시키지 않는다. (역정규화)
- 정규화 : 논리적으론 하나의 테이블인데 테이블을 분리하는 것
- 역정규화 : 조인(한 컬럼 때문에 매번 조인을 하는 것이)은 성능적으로 안좋기 때문에
: 아예 조인하는 컬럼을 추가시켜버린다.
< 관리자 주문목록 세부수정 >
- 주문일시(날짜 및 시간) 포맷 변경

- orderList.jsp에 날짜부분 형식 변경

ex) 실행화면

< 페이지 번호 기능 활성화 >
- orderList.jsp

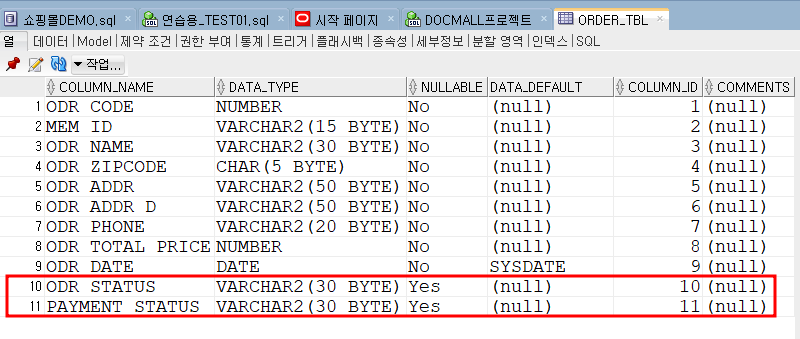
- 빠져있던 주문상태 : 배송상태, 결제상태 : 입금상태 추가하기


- 주문접수를 추가하기 (주문취소 등도 있음)
- UPDATE ORDER_TBL
- SET ODR_STATUS = '주문접수';
- COMMIT;

- orderList.jsp
- 화면에 구역 나누기
- 초록색 : 아래 있던 검색폼 위로 올리기
https://getbootstrap.com/docs/4.6/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com

- orderList.jsp 코드추가
<!--------------------------
| Your Page Content Here |
-------------------------->
<div class = "row">
<div class = "col-md-2">진행상태</div>
<div class = "col-md-6">
<button type="button" class="btn btn-link">전체</button>
<button type="button" class="btn btn-link">주문접수</button>
<button type="button" class="btn btn-link">결제완료</button>
<button type="button" class="btn btn-link">배송준비중</button>
<button type="button" class="btn btn-link">배송처리</button>
<button type="button" class="btn btn-link">배송완료</button>
<button type="button" class="btn btn-link">주문취소</button>
<button type="button" class="btn btn-link">미주문</button>
<button type="button" class="btn btn-link">취소요청</button>
<button type="button" class="btn btn-link">취소완료</button>
<button type="button" class="btn btn-link">교환요청</button>
<button type="button" class="btn btn-link">교환완료</button>
</div>
</div>
<div class = "row">
<div class = "col-md-2">기간</div>
<div class = "col-md-6">
<input type = "date"> ~ <input type = "date">
</div>
</div>
<div class = "row">
<div class = "col-md-2">검색</div>
<div class = "col-md-6">
<!-- 1)검색폼 -->
<form id="searchForm" action="/admin/product/productList" method="get">
<select name="type">
<option value="" <c:out value="${pageMaker.cri.type == null ? 'selected' : '' }" />>--</option>
<option value="O" <c:out value="${pageMaker.cri.type eq 'O' ? 'selected' : '' }" />>주문번호</option>
<option value="M" <c:out value="${pageMaker.cri.type eq 'M' ? 'selected' : '' }" />>주문자ID</option>
<option value="OM" <c:out value="${pageMaker.cri.type eq 'OM' ? 'selected' : '' }" />>주문번호 or 주문자ID</option>
</select>
<input type="text" name="keyword" value="${pageMaker.cri.keyword }">
<input type="hidden" name="pageNum" value="${pageMaker.cri.pageNum }">
<input type="hidden" name="amount" value="${pageMaker.cri.amount }">
<button type="button" id="btnSearch" class="btn btn-link">Search</button>
</form>
</div>
</div>
ex) 실행화면

< 버튼 기능 추가 >
- orderList.jsp에 span 속성 추가

- 아래에 적용버튼클릭 이벤트 추가


< 주문상태변경 코드 추가 >
- AdOrder 매퍼 코드추가

- AdOrder 서비스 코드추가

- AdOrder 컨트롤러 코드추가

@ResponseBody : 서버의 결과를 클라이언트로 보낼때 사용(영향을 주진않는다. 실행하고 보낼때!! 주의)
< 선택주문상태변경 >
- orderList.jsp 코드추가
728x90
'🏫 Open API_JAVA' 카테고리의 다른 글
| [100일차] 관리자 주문관리 페이지 (검색 / 페이징 / 전체 클릭) (0) | 2022.12.16 |
|---|---|
| [99일차] 관리자 주문(상태 변경 / 항목별 카운팅 / 목록 페이징 / 상태별 목록) (0) | 2022.12.16 |
| [97일차] 상품 상세페이지 버튼 추가 / 관리자 주문목록 페이지 (0) | 2022.12.11 |
| [96일차] 무통장 결제 (0) | 2022.12.11 |
| [95일차] 코틀린 배열 / 코틀린 컬렉션 / 후기 댓글 수정하기 (0) | 2022.12.11 |
![[98일차] 관리자 주문목록 세부수정 / 페이지 번호 기능 활성화](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fm3Sjs%2FbtrTtBljKLo%2FYcI78W8zg9zPBU4qNN2b10%2Fimg.png)