20220726(화)
- 목차
- 통신 프로토콜
- CSS 선택자
- 폰트
- 박스모델
< 통신 프로토콜 >
- 정의
서로 다른 시스템에 존재하는 개체 간의 원활한 통신을 위한 규칙 (Header/Payload)
(동기 프로토콜 : 복잡 ↔ 비동기 프로토콜 : 간단)
* trade-off 관계 : 다른 측면에서 이득을 얻으면서 집합 또는 디자인의 품질, 양, 속성을 없애거나 잃어버리는 일이 수반되는 상황적 결정이다. 즉, 하나가 증가하면 다른 하나는 무조건 감소한다는 것 - 통신 프로토콜의 3요소
(1) 구문 (Syntax) : 데이터의 형식, 부호화, 신호 레벨 / 문법적인 정보
(2) 의미 (Semantics) : 제어정보 즉 데이터를 받았을 때 송수신자가 해야 할 행동
(3) 시간 (Timing) : 순서, 속도조절
** 제어 : 연결 ➡ 회선 ➡ 오류 ➡ 흐름 ➡ 혼잡 순서로 제어 - 통신 프로토콜의 예

- 계층 모델
- 모델 의미
1) 내가 생각하는 수많은 내용 중에 중요한 것만 뽑는다.
2) 뽑은 중요한 것들을 알기 쉽게 정리한 것
다양한 시스템 간 통신을 위한 프로토콜을 만들기 위해서는 이를 “표준화" 하는 것이 필요
만약 표준화를 하지 않는다면 “다양한 시스템"과 “다양한 프로토콜”이 만들어질 수밖에 없음.
표준화를 위해 ISO에서는 OSI (Open System Interconnection) 7 Layer 모델을 제안.
OSI가 뭐예요? : 네트워크에서 통신이 일어나는 과정을 7단계로 나눈 것
저렇게 딱 존재하는 건 아니고 제시해주는 모델임 (이상향)

✔ 용어 설명
- 노드 : 네트워크의 구성요소
- Point-to-Point 통신 : 중개 장치를 통과하지 않고 한 지점에서 다른 지점으로 직접 가는 채널
- End-to-End 통신 : 일반적으로, 망을 경유한 양 끝 단말 간의 종단 간 통신
- hop : 컴퓨터 네트워크에서 출발지와 목적지 사이에 위치한 경로의 한 부분 (ex. 1홉, 2홉 등)
- Path : 실질적으로 만들어진 길 (최적화된 경로)
- Session : 상대방의 정보
✨ 우리의 목표는 End-to-End 통신
1) 케이블 규격, 전기신호 규격 ➡ 물리계층 (Physical) : 1 계층
2) Point-to-Point 통신이 잘 되어야 함 ➡ 데이터링크 계층 (Data-link) : 2 계층
3) 최적화된 경로 설정 ➡ 네트워크 계층 (Network) : 3 계층
4) 제어 요소, 제어 규칙 필요 (제어 프로토콜) ➡ 전송계층 (Transport) : 4 계층 (L4 장비)
* 1~4 계층 : 하위 프로토콜 계층 (네트워크를 하기 위한 기본 = 고속도로)
5) 세션 정보 ➡ 세션 계층 (Session) : 5 계층
6) 데이터의 설명 정보 (데이터의 표현 정보) ➡ 표현 계층 (Presentation) : 6 계층
7) 혹시 추가적으로 더 필요한 게 있을 수 있잖아~ ➡ 응용계층 (Application) : 7 계층
그런 건 너네가 알아서 좀 추가해~
* 5~7 계층 : 상위 프로토콜 계층 (우리가 몰고 가는 자동차)

cf) https://shlee0882.tistory.com/110
OSI 7 계층이란?, OSI 7 계층을 나눈 이유
1. OSI 7 계층이란? OSI 7 계층은 네트워크에서 통신이 일어나는 과정을 7단계로 나눈 것을 말한다. 1.1 OSI 7 계층을 나눈이유는? 계층을 나눈 이유는 통신이 일어나는 과정이 단계별로 파악할 수 있
shlee0882.tistory.com
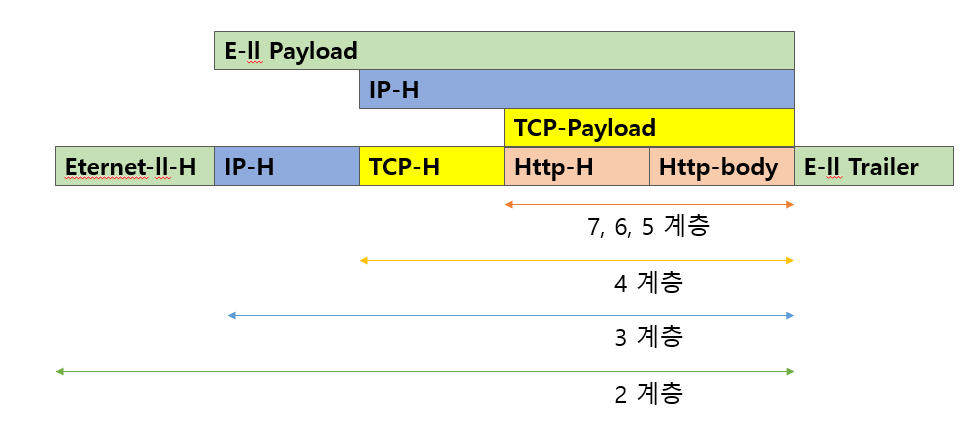
ex) L7의 html 전송 시 한 단계씩 내려올 때마다 설명 데이터가 붙는다.
어떤 계층의 서비스를 사용한다는 것은 그 계층의 데이터가 더해진다는 것이다.
어떤 프로토콜에 들어간다는 것은 //

ex) 2 계층이 3g, 4g, 5g를 결정한다. 이미 ip도 있고 tcp도 있고 다 있다!
- cf) 데이터 통신과 컴퓨터 네트워크 - 박기현
데이터 통신과 컴퓨터 네트워크 : 네이버 지식백과 (naver.com)
데이터 통신과 컴퓨터 네트워크 : 네이버 지식백과
IP 프로토콜, 토큰 버스, 인터넷 라우팅, 프레임 구조, TFTP, 프로토콜의 기초, LAPB 프로토콜, 이더넷 프레임, 자원 레코드, 소켓 주소, 프레임, LAN, MAN, W
terms.naver.com
< CSS > 선택자 Selector 복습
CSS has a lot of properties for formatting text.
CSS는 심플하게 만들수록 좋다!
| 속성 선택자 |
[type="text"] {
color : red; } [type=text] 라고 해도 상관없다. [type] 만 넣으면 type 있는 값들이 변한다. *명시적인 속성만 적용된다. 생략된 속성은 적용 안됨! ex) input 태그만 그냥 쓰면 디폴트 값인 text 박스가 나오는데, 속성 선택자에 [type="text"]해도 적용X |
| 이미지 선택자 | * 이미지 전체 스타일 적용 시 img{ border: 1px solid red; } 만약, png 파일을 jpg 파일과 구분하고 싶다면 [src$="png"]{ border: 1px solid red; } |
| 상태 선택자 | h1과 같은 태그 뒤에 :을 사용하면 h1의 특정 조건을 말하는 것임 "이 조건을 만족했을 때" h1:hover//마우스를 올렸을 때{ color: red; } h1:active//클릭했을 때{ color: blue; } input:enabled//입력 가능한 칸{ background-color: aquamarine; } input:disabled//입력 불가능한 칸{ background-color: pink; } input:focus//입력하려고 클릭했을 때{ background-color: white; } |
| 구조 선택자 | nth 개념 : 수열 li:nth-child(2n)//짝수{ background-color: antiquewhite; } li:nth-child(2n+1)//홀수{ ~ li:first-child//첫번째 리스트{ ~ li:last-child//마지막 리스트{ ~ 위에서 칠해도 아래에서 덧칠하면 적용안된다. 단, id와 클래스 선택자가 동일한 태그에 잇을 경우 id 선택자가 더 우선순위 >> 클래스 선택자 id 선택자가 클래스 선택자보다 위에 있어도 클래스 선택자로 우선 적용됨 (실무에선 가급적 id보단 클래스 선택자를 사용함) |
✨ CSS 작성 우선순위 (덧칠하면서 스타일 적용한다고 생각!)
1) 전체 레이아웃 태그 및 시멘틱 태그 설정 ➡ reset.css / 나머지는 main.css(=style.css)로 들어감
- <body><header><section>..
2) 문서 내용에 직접적인 표시를 하는 태그 설정
- h1, div, p…
3) 배치와 관련된 태그는 외곽부터 안쪽 순으로 설정
- 위치, 여백 등은 제일 외곽에 있는 태그를 먼저 설정
4) id를 이용한 CSS는 최소한으로 사용
- 우선순위가 엄청 높으니 함부로 사용하면 나중에 꼬인다.
< 폰트 >
- 비율로 크기를 나타내는 것이 일반적임
- 폰트는 우선 1차적으로 브라우저가 정할 수 있고 2차적으로 정보에 포함시켜버림(html에 포함)
| px 고정값 | 고정값, 고정된 폰트의 크기 / 모니터 점 |
| em 상대값 | 상대값, element 즉 부모태그에서 사용하는 font-size에 비례한 값 딱히 설정되어있지 않다면 브라우저 세팅 값을 가져옴 ex) 크롬 폰트크기가 16이라면 2em은 32 |
| rem | 상대값, root em, 즉 html에서 사용하는 font-size에 비례한 값 반응형웹 대응. 기본적으로 rem사용을 권장 html 태그 폰트사이즈에 비례하는 걸 가져다가 쓰자! 해서 쌓아두게 됨 |
| vw | 상대값, viewport width 1vw는 화면 가로크기의 1/100 |
- reset.css : 미리 깔고 들어가는 것, 전반적으로 들어가는 스타일 (html 태그로 사용)
- main.css : 특정한 Selector 사용할 경우, 디테일한 부분 수정 시 (reset 보다 더 우선시 되는 스타일)
* 폰트 사이즈 조정하기
1) CSS 따로 작성
@charset 'utf-8';
html {
font-size: 14px;
}
2) CSS 파일 불러오기
<link rel="stylesheet" href="reset.css">
< 박스 모델 >
html태그를 코딩하면 화면에 렌더링이 된다. 그려지는 것을 그냥 그리는 것이아니라 어떤 규칙이 있지 않겠나?
박스 모델 : 내가 hello라는 정보를 표시하고 싶어. 표시할 때 화면에 어떻게 그려질 것인가에 대한 방법
| * 블럭과 인라인 | |
| block 블럭 (contents + margin) |
한 줄 전체를 차지하는 놈 ex) h1은 기본적으로 헤드라인, 제목이니까 블럭으로 초기값 세팅이 된다. p태그도 한 줄 전체를 차지하게끔 해놨다.  - margin? 내 고유영역은 아니지만, 공유하고 있는 영역이다. ex) h1 바로 밑에 h2 만들면 그 사이 여백은 동시에 공유하고 있다. - border? 테두리 / 내 영역 - padding? 내 원래 컨텐츠와 프레임 보더 사이의 빈 공간. / 내 영역 테두리와 내용 사이의 여백공간 top-right-bottom-left 시계방향 ✔ 꿀팁 : 한 줄로 쓰는 코드보다 top/right/bottom/left 따로 쓰는 코드가 더 좋은코드 :) |
| inline 인라인 | 자기 영역만 차지하는 놈 ex) span 태그는 인라인 디스플레이를 지원하는 아주 의미없는 태그 중 하나다. input 태그 |
렌더링 될 때 블럭/인라인 중 어떤 것으로 되는지 알아야 함.
이 태그가 블럭인지 인라인인지는 그때그때 다르다.
- 후기
재밌다 재밌어 CSS의 세계~ 내일 시험이 실기라서 다행이다,,
꼭 잘 봐야지 흐흐
'🏫 Open API_JAVA' 카테고리의 다른 글
| [7일차] 함수와 콘솔 / 논리 연산 / JavaScript / let i = 10; 이해 (0) | 2022.07.29 |
|---|---|
| [6일차] UI 화면 설계 / 프로토타입 (0) | 2022.07.28 |
| [4일차] html 기본값 / 정보통신 일반 (0) | 2022.07.25 |
| [3일차] Interface, HTML(form/select), 2진수, RGB, CSS (0) | 2022.07.21 |
| [2일차] HTML(list/table/colspan/rowspan/form/input) (0) | 2022.07.20 |
![[5일차] 통신 프로토콜 / CSS 선택자 / 폰트 / 박스모델](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FFr32S%2FbtrIdXGRkpk%2FGPejWRv3Qqc4vi2lkyfxQk%2Fimg.png)