728x90
20220829(월)
- 목차
- html 복습
- CSS 복습
- JavaScript
- 함수
- Object
- JSON
< html >
- html
: 정보(tag + content)의 집합 = meta-data real-data - 정보 = meta-data + real data => Element = tag + contents
- <h1> : h1태그가 글자를 크게 출력하는 것이다. X / "첫번째 헤드라인"이라는 "의미"를 가지고 있음! O
- <b> : 그냥 굵게 만들기 / <strong> : 해당 콘텐츠의 중요성
- tag : 태그를 사용 시 가급적 그 태그에 의미를 부여한다는 접근에서 해야함
ex) 내비게이션 바를 만들 경우의 태그 사용 - div로 묶는 것으로 끝내지 말고 / css의 기능을 만족시키기 위해 필요한 태그
- 정보 역할을 하는 <nav>
- <input type ="text" name = "userid">
- name : 서버가 인식할 수 있는 데이터의 이름
< CSS >
- CSS?
1. 디자인을 적용할 Element를 선택한다.
2. 디자인을 적용한다. + 적용된 디자인은 상속된다. - 우선순위 : id(위치 상관 x 1순위 됨) > class > tag
1. tag selector : 기존
2. class selector : 기존 세팅 + 추가 세팅
3. id selector
4. 자손, 후손 selector : 누구 밑에 무엇
ex) 자손 : body > div(바로 밑에 있는 자식)
후손 : body div(바디 밑에 있는 모~든 div)
5. 가상 selector : 지금은 없지만 어떤 조건이 만족되었을 때만 적용(어쩌다 보면 생길 수 있다.)
ex) 마우스 호버 : div : hover

^ 시작
$ 끝
* 포함
- CSS는 크게 두 가지로 나눠서 볼 수 있다.
1. 디자인 요소
2. 구도, 구조 - position 복습
- 기본 static 은 left/top 등의 값 적용이 되지 않는다. ➡ position 설정 필요
- position : relative : 요소를 일반적인 문서 흐름에 따라 배치, 자기 자신을 기준으로 값 적용
- position : absolute : 배치는 가장 가까운 relative 부모를 기준으로 이동
- position : fixed : 스크롤을 움직여도 정해진 위치에 고정
- position : sticky : 특정 위치에 왔을 때 스크롤이 안되고 위에 딱 붙는 것 (밑으로 스크롤 내릴 때 상단 네비 바 고정) - box-model
1. 각 파트별로 설정하는 방법
- 개별 설정 ex) padding-left
- 복합 설정 ex) margin : 0 auto
2. margin은 공유된다.
3. box-설정.
ex) box-sizing : border-box
< JavaScript >
중요!!!! 자료형
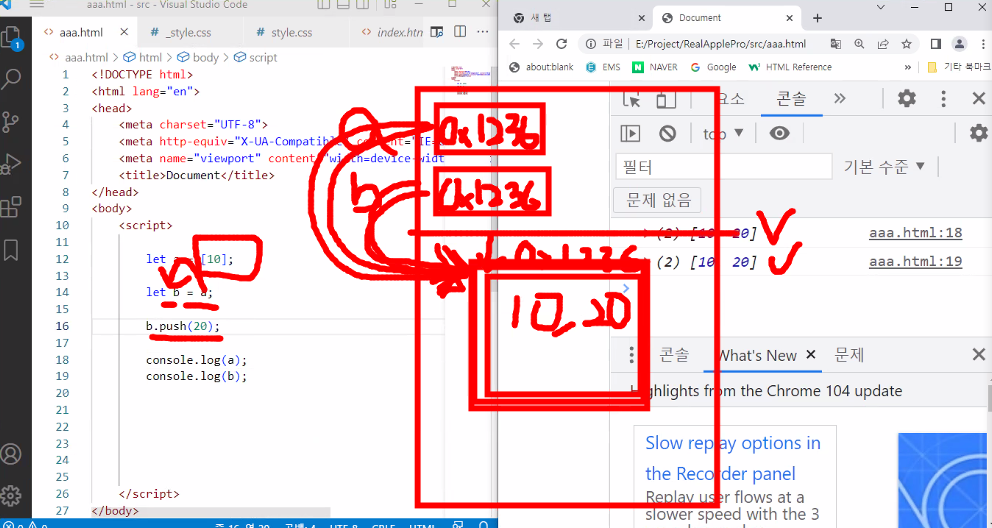
1. 원시 자료형 let a = 10;
- 메모리의 할당 위치 => stack, global 영역
2. 오브젝트 자료형 let b = [10];
- 메모리의 할당 위치 => heap

- undefined와 null
- undefined : 값은 undefined, 타입도 undefined (값이 정의되어있지 않다.)
➡ 아예 아무것도 없는 것
- null : 값은 null, 타입은 object (아무것도 없는 object를 말한다.)
➡ 아무것도 레퍼런스 하지 않는(가리키지 않는) 값.
< 함수 >
| 선언함수 (ES6 이전 ver) | 익명함수 (함수의 이름이 없음 (확장)) |
| function myFunc(a, b) { return a + b; } let k = myFunc(4, 5); |
const myFunc2 = function(a, b) { return a + b; } |
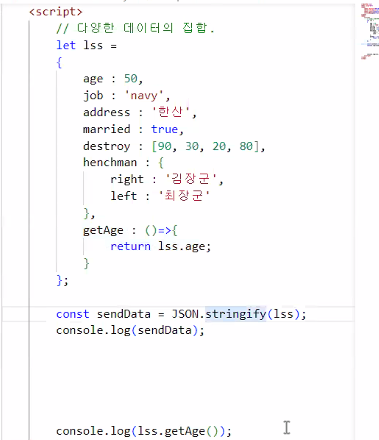
< Object >
다양한 데이터의 집합.
ex) 도로시 object {이름, 나이, 성별 등}
집합 안에는 배열, 함수도 들어갈 수 있다!
object-type ➡ object를 기반으로 만든 것

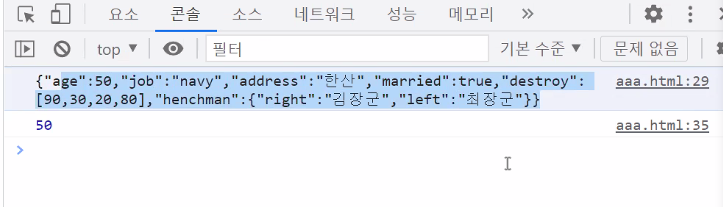
< JSON >
자바스크립트 OBJECT를 표현하는 것
JSON 뭐하는데 쓰나요? ➡ JSON 형태로 데이터를 주고받겠단 얘기)
서버 프로그램할 때 많이 사용한다!


< Event >
event : 사건 ➡ 상태가 바뀜
event object ➡ 이벤트의 대상.(상태가 바뀐 놈)
message : 이벤트의 값
ex) keypress-event ➡ keydown, keyup, keypress
event handler ➡ event-listener 이벤트가 발생됐을 때
728x90
'🏫 Open API_JAVA' 카테고리의 다른 글
| [31일차] 자바란? / 변수 / byte / int / Char / long (0) | 2022.09.05 |
|---|---|
| [30일차] HTML Layout / Bootstrap / HTML canvas / 개발환경구축 (0) | 2022.09.04 |
| [27일차] Video 이론 / 디코딩 / Real Apple Pro canvas (0) | 2022.08.31 |
| [26일차] scroll 시 발생되는 이벤트 핸들러 (0) | 2022.08.26 |
| [25일차] Opacity로 Animation 효과 (0) | 2022.08.24 |
![[28일차] html / css 복습 / JavaScript / 함수 / Object / JSON / Event](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcBjix3%2FbtrKHwgZ1yt%2FntnNBDeXMKVZ55piOplVYk%2Fimg.png)