목차
- 스프링 MVC 프로젝트의 기본 구성
- 영속/비지니스 계층의 CRUD 구현
- 비지니스 계층
- 프레젠테이션(웹) 계층의 CRUD 구현
- 화면 처리
1. 스프링 MVC 프로젝트의 기본 구성
- 프로젝트 진행 시 사용되는 네이밍 규칙
| xxxController | 스프링 MVC에서 동작하는 Controller 클래스 설계 |
| xxxService / xxxServiceImpl | 비지니스 영역 담당하는 인터페이스 / 인터페이스 구현한 클래스 |
| xxxDAO / xxxRespository | DAO(Data-Access-Object)나 Respository(저장소) *DAO 구성 대신 MyBatis의 Mapper 인터페이스 활용 |
| VO / DTO | 공통점 : 데이터를 담고 있는 객체 VO : Read Only 목적이 강해 데이터 자체도 불변하게 설계하는 것이 정석 (테이블) DTO : 주로 데이터 수집의 용도가 강하다.(로그인 정보) |
| seq_ / tbl_ | SQL로 시퀀스 생성시 다른 오브젝트들과 구분하기 위해 seq_로 시작 테이블 생성시는 tbl_ or t_로 시작 |
| bno / regdate / updatedate | bno : tbl_board 테이블의 고유의 번호 regdate : 생성 시간 / updatedate : 최종 수정 시간 ** 기본 값으로 sysdate 지정 : 레코드가 생성된 시간은 자동으로 기록될 수 있게 |
| seq_board.nextval | seq_board의 시퀀스를 증가시키고 싶을 때 사용 (내용추가) |
2. 영속 / 비지니스 계층의 CRUD 구현
- 데이터들이 생성되었다면 이제는 코드를 이용해서 데이터에 대한 CRUD 작업 진행
- 웹 애플리케이션의 최종 목적 : 데이터베이스에 데이터를 기록하거나, 원하는 데이터를 가져오는 것
1. 오라클로 테이블 생성 및 더미 데이터 생성
2. BoardVO 클래스 생성 : 테이블 설계를 기준으로 작성
- Lombok을 이용해 생성자와 getter/setter, toString() 등을 만들어 내는 방식을 사용
3. BoardMapper 인터페이스 생성
- 메서드 작업
- Mapper 사용 이유 ➡ sql이 점점 복잡해지고 상황에 따라 다르게 sql문이 처리되는 경우 어노테이션만으로는 유용 X
- XML 단순 텍스트를 수정하는 과정으로 처리가 끝나기 때문에 >> 어노테이션은 기피하는 경우가 있다.
4. BoardMapper.xml 생성
- SQL 구문 작업 / ; 없도록 주의하기
- CDATA : XML에서 부등호를 사용하기 위해서 사용
- MyBatis는 내부적으로 jdbc 활용하고 필요한 파라미터를 처리하는 ?에 대한 치환은 #t속성}을 이용해서 처리

➡ getList, insert(create), get(read = select), modify(update), remove(delete)
3. 비지니스 계층 (Service)
- 고객의 요구사항을 반영하는 계층으로 로직을 기준으로 처리하게 됨
- 영속 계층(데이터베이스 기준) -- 비즈니스 계층(중간다리 = 로직 기준) -- 프레젠테이션 계층
- 설계를 할 때 각 계층 간의 연결은 인터페이스를 이용해 느슨한 결합을 한다.
- 게시물은 (1) BoardService 인터페이스와 인터페이스를 구현한 (2) BoardServiceImpl 클래스를 생성
5. BoardService & BoardServiceImpl
- Service 인터페이스 : 각 기능의 쿼리 수행을 호출하는 추상메서드 정의
- ServiceImpl(구현) 클래스 : 서비스 상속받고 메서드 구현
- @Service : 계층 구조상 주로 비즈니스 영역을 담당하는 객체임을 표시하기 위해 사용
- @Autowired : private BoardMapper boardMapper;
- @Override : 리턴값 정리


➡ getList, insert, get, modify, remove
4. 프레젠테이션(웹) 계층의 CRUD 구현
- 스프링 MVC의 Controller는 하나의 클래스 내에서 여러 메서드를 작성
6. BoardController 클래스
- 하나의 클래스에서 여러 메서드를 작성하고 @RequestMapping을 이용해 URL을 분기하는 구조
- URL 분석된 내용들을 반영하는 메서드 설계
- @Controller : 스프링이 빈으로 인식할 수 있도록 함
- @RequestMapping : '/board'로 시작하는 모든 처리를 해당 클래스에서 처리하도록 지정
- (Model model) 파라미터 : list()는 나중에 게시물의 목록을 전달해야 하므로 Model을 파라미터로 지정
- RedirectAttributes : 작업이 끝난 후 다시 목록 화면으로 이동하기 위함
1) rttr.addAttribute(attributeName, attributeValue);
➡ 이동하는 주소의 메서드에 파라미터 값을 전달목적으로 사용.
예>
rttr.addAttribute("bno", 1);
rttr.addAttribute("title", "제목");
주소의 모습 : /board/list?bno=1&title=제목
2) rttr.addFlashAttribute(attributeName, attributeValue);
예>
rttr.addFlashAttribute("msg", "ok");
주소 /board/list 에서 사용하는 jsp에서 변수값을 참조할수가 있다.
- addFlashAttribute() : 일회성으로 전달하기 위해 이용됨(전달된 후 소멸)
| Task | URL | Method | Parameter | From | URL 이동 |
| 전체 목록 | /board/list | GET | |||
| 등록 처리 | /board/register | POST | 모든 항목 | 입력화면 필요 | 이동 |
| 조회 | /board/read | GET | bno=123 | ||
| 삭제 처리 | /board/remove | POST | bno | 입력화면 필요 | 이동 |
| 수정 처리 | /board/modify | POST | 모든 항목 | 입력화면 필요 | 이동 |

** RestController 를 특정 부분에만 사용하고 싶을 경우, Controller 안에 @ResponseBody 추가
RestController는 jsp파일을 사용하지 않는다. productDetail.jsp 모두 사용한다.


5. 화면 처리
- 화면에는 JSP와 JavaScript(jQuery), CSS, HTML 을 이용해서 작성한다.
- 화면 개발 전 반드시 화면 전체 레이아웃이나 디자인이 반영된 상태에서 개발하는 것을 추천
- Bootstrap을 이용한 무료 디자인 찾아보기 :) ➡ 관련 파일들은 resources 경로에 넣어두기

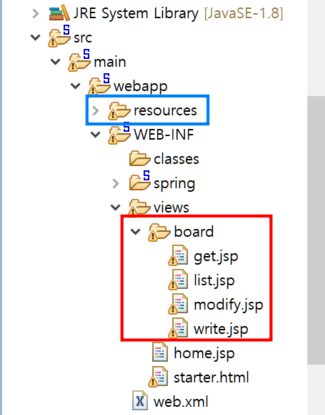
7. list.jsp 파일 생성
- views > board에 생성하기
- starter.html복사한 후 복붙
- JSTL의 출력과 포맷을 적용할 수 있는 태그 라이브러리 추가
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%><script>
if('${msg}' == 'write') {
alert("새글이 등록됨");
}else if('${msg}' == 'modify') {
alert("글이 수정됨");
}
</script><!--Your Page Content Here>에 css 코드 넣기
8. get.jsp 파일 생성
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btnModify").click(function(){
let bno = $(this).data("bno");
location.href = "/board/modify?bno=" + bno;
});
$("#btnRemove").click(function(){
if(!confirm("삭제 하시겠습니까?")) return;
let bno = $(this).data("bno");
location.href = "/board/remove?bno=" + bno;
});
});
</script><!--Your Page Content Here>에 css 코드 넣기
9. modify.jsp 파일 생성
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%><!--Your Page Content Here>에 css 코드 넣기
10. write.jsp 파일 생성
<!--Your Page Content Here>에 css 코드 넣기
- include 적용 : JSP를 작성할 때마다 많은 양의 HTML코드를 이용하는 것을 피하기 위해
- JSP include 지시자를 활용해서 페이지 제작 시에 필요한 내용만을 작성할 수 있게 사전작업하기
- (common / header / footer) 파일 생성 후 @@@.jsp 파일에 추가시 아래와 같이 추가
// 공통 코드
<%@include file="/WEB-INF/views/include/common.jsp" %>
// 헤더 부분 코드
<%@include file="/WEB-INF/views/include/header.jsp" %>
// 푸터 부분 코드
<%@include file="/WEB-INF/views/include/footer.jsp" %>
'🤯TIL > Spring' 카테고리의 다른 글
| [게시판 만들기 - 3 ] 게시판 읽기 (0) | 2022.12.06 |
|---|---|
| [게시판 만들기 - 2 ] 게시판 목록 (0) | 2022.12.05 |
| [게시판 만들기 - 1 ] 글쓰기 폼 만들기 / 글쓰기 저장 (0) | 2022.12.05 |
| [코배스] Part 2. 스프링 MVC 설정 (0) | 2022.11.15 |
| [코배스] Part 1. 스프링 개발 환경 구축 (0) | 2022.11.15 |
![[코배스] Part 3-1. 기본적인 웹 게시물 관리 / 게시판 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbFNTtv%2FbtrRhT3Pg6h%2FkRE4L0fFpMOBbeDp7OjY0k%2Fimg.png)