< 게시판 기능 구현 순서 >
- 라이브러리 및 환경설정(bean)
- 참고 : https://dorothy-yang.tistory.com/158
[Spring 프로젝트] 스프링 프로젝트 생성 및 준비(라이브러리 추가)
스프링 프로젝트 생성 및 준비하기🤔 Spring Legacy Project의 생성 pom.xml에서 스프링 버전 변경 (아래는 한번에 추가된다.) spring-test, spring-jdbc, spring-tx 추가 junit버전 변경 Servlet 버전 변경 HikariCP, MyBat
dorothy-yang.tistory.com
목 차
1. 테이블 설계(SQL)
2. 패키지 구조
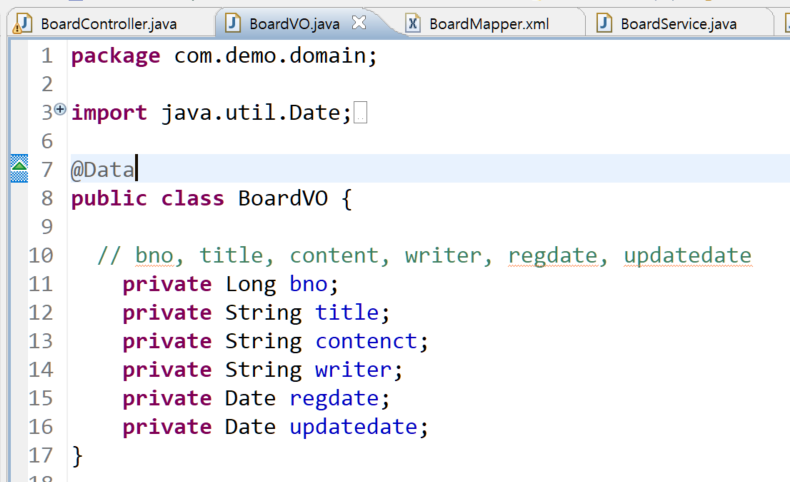
3. com.demo.domain
- BoardVO 클래스 설계
4. 게시판 글쓰기
- 글쓰기 폼 : DB연동 없다.
**중요 : 파라미터를 무엇으로 할 것이냐!
- 글쓰기 저장
작업1> Controller : 글 저장 매핑주소 및 메소드 작업
작업2> Mapper Interface와 Mapper XML 작업
- Mapper Interface : 메서드 작업
- Mapper XML : SQL 구문작업
작업3> Service 작업
- Service 인터페이스 : 추상 메서드 작업
- ServiceImpl(구현) 클래스 : 메서드 구현
작업4> Controller : Service의 메서드를 호출
1. 테이블 설계 (SQL)
CREATE SEQUENCE seq_board;
CREATE TABLE TBL_BOARD (
BNO NUMBER(10,0), --일련번호
TITLE VARCHAR2(200) NOT NULL, -- 제목
CONTENT VARCHAR2(2000) NOT NULL, -- 내용
WRITER VARCHAR2(50) NOT NULL, -- 작성자
REGDATE DATE DEFAULT SYSDATE, -- 등록일자
UPDATEDATE DATE DEFAULT SYSDATE -- 수정일자
);
COMMIT;
ALTER TABLE TBL_BOARD
ADD CONSTRAINT PK_BOARD PRIMARY KEY(BNO);
-- primary key 제약조건이름으로 인덱스가 자동생성됨. 인덱스명 PK_BOARD2. 패키지 구조
--> BoardMapper.java를 미리 생성하니 오류뜬다. 주의! (후에 생성하기)

3. com.demo.domain
- BoardVO 클래스 설계

< 4. 게시판 글쓰기 >
4 - 1. 글쓰기 폼
- 글쓰기 폼 : DB연동 없다.
**중요 : 파라미터를 무엇으로 할 것이냐!
(1) BoardController

(2) views > board > write.jsp 생성
- starter.html 내용 복붙

✨ starter.html 내용 (더보기)
✨ starter.html 내용
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>AdminLTE 2 | Starter</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="dist/css/AdminLTE.min.css">
<link rel="stylesheet" href="dist/css/skins/skin-blue.min.css">
<!-- Google Font -->
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<!-- Main Header -->
<header class="main-header">
<!-- Logo -->
<a href="index2.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>A</b>LT</span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>Admin</b>LTE</span>
</a>
<!-- Header Navbar -->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<!-- Navbar Right Menu -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- Messages: style can be found in dropdown.less-->
<li class="dropdown messages-menu">
<!-- Menu toggle button -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-envelope-o"></i>
<span class="label label-success">4</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 4 messages</li>
<li>
<!-- inner menu: contains the messages -->
<ul class="menu">
<li><!-- start message -->
<a href="#">
<div class="pull-left">
<!-- User Image -->
<img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image">
</div>
<!-- Message title and timestamp -->
<h4>
Support Team
<small><i class="fa fa-clock-o"></i> 5 mins</small>
</h4>
<!-- The message -->
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<!-- end message -->
</ul>
<!-- /.menu -->
</li>
<li class="footer"><a href="#">See All Messages</a></li>
</ul>
</li>
<!-- /.messages-menu -->
<!-- Notifications Menu -->
<li class="dropdown notifications-menu">
<!-- Menu toggle button -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-bell-o"></i>
<span class="label label-warning">10</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 10 notifications</li>
<li>
<!-- Inner Menu: contains the notifications -->
<ul class="menu">
<li><!-- start notification -->
<a href="#">
<i class="fa fa-users text-aqua"></i> 5 new members joined today
</a>
</li>
<!-- end notification -->
</ul>
</li>
<li class="footer"><a href="#">View all</a></li>
</ul>
</li>
<!-- Tasks Menu -->
<li class="dropdown tasks-menu">
<!-- Menu Toggle Button -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-flag-o"></i>
<span class="label label-danger">9</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 9 tasks</li>
<li>
<!-- Inner menu: contains the tasks -->
<ul class="menu">
<li><!-- Task item -->
<a href="#">
<!-- Task title and progress text -->
<h3>
Design some buttons
<small class="pull-right">20%</small>
</h3>
<!-- The progress bar -->
<div class="progress xs">
<!-- Change the css width attribute to simulate progress -->
<div class="progress-bar progress-bar-aqua" style="width: 20%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">20% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
</ul>
</li>
<li class="footer">
<a href="#">View all tasks</a>
</li>
</ul>
</li>
<!-- User Account Menu -->
<li class="dropdown user user-menu">
<!-- Menu Toggle Button -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<!-- The user image in the navbar-->
<img src="dist/img/user2-160x160.jpg" class="user-image" alt="User Image">
<!-- hidden-xs hides the username on small devices so only the image appears. -->
<span class="hidden-xs">Alexander Pierce</span>
</a>
<ul class="dropdown-menu">
<!-- The user image in the menu -->
<li class="user-header">
<img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image">
<p>
Alexander Pierce - Web Developer
<small>Member since Nov. 2012</small>
</p>
</li>
<!-- Menu Body -->
<li class="user-body">
<div class="row">
<div class="col-xs-4 text-center">
<a href="#">Followers</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Sales</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Friends</a>
</div>
</div>
<!-- /.row -->
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">Profile</a>
</div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">Sign out</a>
</div>
</li>
</ul>
</li>
<!-- Control Sidebar Toggle Button -->
<li>
<a href="#" data-toggle="control-sidebar"><i class="fa fa-gears"></i></a>
</li>
</ul>
</div>
</nav>
</header>
<!-- Left side column. contains the logo and sidebar -->
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- Sidebar user panel (optional) -->
<div class="user-panel">
<div class="pull-left image">
<img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>Alexander Pierce</p>
<!-- Status -->
<a href="#"><i class="fa fa-circle text-success"></i> Online</a>
</div>
</div>
<!-- search form (Optional) -->
<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="Search...">
<span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i>
</button>
</span>
</div>
</form>
<!-- /.search form -->
<!-- Sidebar Menu -->
<ul class="sidebar-menu" data-widget="tree">
<li class="header">HEADER</li>
<!-- Optionally, you can add icons to the links -->
<li class="active"><a href="#"><i class="fa fa-link"></i> <span>Link</span></a></li>
<li><a href="#"><i class="fa fa-link"></i> <span>Another Link</span></a></li>
<li class="treeview">
<a href="#"><i class="fa fa-link"></i> <span>Multilevel</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#">Link in level 2</a></li>
<li><a href="#">Link in level 2</a></li>
</ul>
</li>
</ul>
<!-- /.sidebar-menu -->
</section>
<!-- /.sidebar -->
</aside>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
Page Header
<small>Optional description</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Level</a></li>
<li class="active">Here</li>
</ol>
</section>
<!-- Main content -->
<section class="content container-fluid">
<!--------------------------
| Your Page Content Here |
-------------------------->
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
<!-- Main Footer -->
<footer class="main-footer">
<!-- To the right -->
<div class="pull-right hidden-xs">
Anything you want
</div>
<!-- Default to the left -->
<strong>Copyright © 2016 <a href="#">Company</a>.</strong> All rights reserved.
</footer>
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Create the tabs -->
<ul class="nav nav-tabs nav-justified control-sidebar-tabs">
<li class="active"><a href="#control-sidebar-home-tab" data-toggle="tab"><i class="fa fa-home"></i></a></li>
<li><a href="#control-sidebar-settings-tab" data-toggle="tab"><i class="fa fa-gears"></i></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<!-- Home tab content -->
<div class="tab-pane active" id="control-sidebar-home-tab">
<h3 class="control-sidebar-heading">Recent Activity</h3>
<ul class="control-sidebar-menu">
<li>
<a href="javascript:;">
<i class="menu-icon fa fa-birthday-cake bg-red"></i>
<div class="menu-info">
<h4 class="control-sidebar-subheading">Langdon's Birthday</h4>
<p>Will be 23 on April 24th</p>
</div>
</a>
</li>
</ul>
<!-- /.control-sidebar-menu -->
<h3 class="control-sidebar-heading">Tasks Progress</h3>
<ul class="control-sidebar-menu">
<li>
<a href="javascript:;">
<h4 class="control-sidebar-subheading">
Custom Template Design
<span class="pull-right-container">
<span class="label label-danger pull-right">70%</span>
</span>
</h4>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-danger" style="width: 70%"></div>
</div>
</a>
</li>
</ul>
<!-- /.control-sidebar-menu -->
</div>
<!-- /.tab-pane -->
<!-- Stats tab content -->
<div class="tab-pane" id="control-sidebar-stats-tab">Stats Tab Content</div>
<!-- /.tab-pane -->
<!-- Settings tab content -->
<div class="tab-pane" id="control-sidebar-settings-tab">
<form method="post">
<h3 class="control-sidebar-heading">General Settings</h3>
<div class="form-group">
<label class="control-sidebar-subheading">
Report panel usage
<input type="checkbox" class="pull-right" checked>
</label>
<p>
Some information about this general settings option
</p>
</div>
<!-- /.form-group -->
</form>
</div>
<!-- /.tab-pane -->
</div>
</aside>
<!-- /.control-sidebar -->
<!-- Add the sidebar's background. This div must be placed
immediately after the control sidebar -->
<div class="control-sidebar-bg"></div>
</div>
<!-- ./wrapper -->
<!-- REQUIRED JS SCRIPTS -->
<!-- jQuery 3 -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- AdminLTE App -->
<script src="dist/js/adminlte.min.js"></script>
</body>
</html>
(3) CSS 설정
- 300라인 밑으로 | Your Page Content Here | 밑에 게시판 폼 CSS 따오기
- https://adminlte.io/themes/AdminLTE/pages/forms/general.html
- 빨간부분 직접 추가하기
- 보라부분 copy > copy outerHTML


- CSS 안의 내용 바꾸기

- resources 파일 복붙(ex02에서 가져오기)

- servlet-context.xml에 추가 매핑주소
<!-- 추가 매핑주소. -->
<resources mapping="/board/bower_components/**" location="/resources/bower_components/" />
<resources mapping="/board/dist/**" location="/resources/dist/" />
ex) 실행화면

4 - 2. 글쓰기 저장
작업1> Controller : 글 저장 매핑주소 및 메소드 작업
RedirectAttributes : 작업이 끝난 후 다시 목록 화면으로 이동하기 위함

작업2> Mapper Interface와 Mapper XML 작업
- Mapper Interface : 메서드 작업
- Mapper XML : SQL 구문작업


작업3> Service 작업
- Service 인터페이스 : 추상 메서드 작업
- ServiceImpl(구현) 클래스 : 메서드 구현

작업4> Controller : Service의 메서드를 호출

1)rttr.addAttribute(attributeName, attributeValue);
-> 이동하는 주소의 메서드에 파라미터 값을 전달목적으로 사용.
예>
rttr.addAttribute("bno", 1);
rttr.addAttribute("title", "제목");
주소의 모습 : /board/list?bno=1&title=제목
2)rttr.addFlashAttribute(attributeName, attributeValue);
예>
rttr.addFlashAttribute("msg", "ok");
주소 /board/list 에서 사용하는 jsp에서 변수값을 참조할수가 있다.
*아직 list 안만들어져서 에러뜬다!
대신 콘솔창과 DB에 입력값이 잘 들어간 것을 확인할 수 있다 :)


'🤯TIL > Spring' 카테고리의 다른 글
| [게시판 만들기 - 3 ] 게시판 읽기 (0) | 2022.12.06 |
|---|---|
| [게시판 만들기 - 2 ] 게시판 목록 (0) | 2022.12.05 |
| [코배스] Part 3-1. 기본적인 웹 게시물 관리 / 게시판 만들기 (0) | 2022.11.21 |
| [코배스] Part 2. 스프링 MVC 설정 (0) | 2022.11.15 |
| [코배스] Part 1. 스프링 개발 환경 구축 (0) | 2022.11.15 |
![[게시판 만들기 - 1 ] 글쓰기 폼 만들기 / 글쓰기 저장](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Flxrpi%2FbtrSCK5aJIU%2FLF7Xy1TfsTL0looV47OZRK%2Fimg.png)