20220719
- 요약
- 마음가짐
- 컴퓨터 언어의 특징
- IDE의 탄생 배경
-(실습) HTML로 Hello 송출하기
- HTML 5
- 마음가짐
1. 어렵게 가르칠 거다! 잘 쫓아와라
2. 우린 동료다.
3. 외우지 말고 이해하자.
- 컴퓨터 언어의 특징
| 자연어 natural language | 컴퓨터 언어 |
| 1. 논리가 없다 앗 까먹었다~ 헤헤~st 2. 무한성/대강 말함 모래알 수만큼 널 사랑해! |
1. 완벽한 문법 ex) int a = 1 문법 int : 42억(4바이트 데이터 영역) 이상의 정수 입력불가 2. 논리적으로도 완벽 순서 a. b. c(a+b)로 와야지 c가 먼저나오면 정의된 a,b값이 없으니 에러남 3. 유한성(숫자에 대해 굉장히 민감함) 1.0 과 1 의 차이 1.0 실수 / 1.0과 5.0사의 실수 : 무한대 1 정수 / 1과 5사이 정수 : 3개 3.14 vs 3.1400000000000 는 다르다! 다른 메타니즘 사용 |
| 위 주의점을 좀 더 느슨하게 완화해준 것들이 HTML/CSS/JS이다. 반면, 엄격하게 문법을 지키는 JAVA나 C/C++은 Compiler가 대신 검사하고 판단해서 코드로 만들어줌 : bytecode / object code (python/HTML/CSS/JS는 Interpreter가 대강 한 줄씩 맞춰서 넣어줌) |
|
- IDE 탄생 배경
소스코드 만들었다고 프로그램이 돌아가지 않음! _컴퓨터는 binary system(2진수 시스템)
Editor(source-code) ➡ compiler ➡ byte code/object code
➡ Linker ➡ execute code ➡ Loader ➡ CPU
- Linker : 2개의 코드(byte code or object code 1&2)를 묶어주는 역할
- Linker를 거쳐서 만든 최종 실행코드 = execute code. (=exe)
- Loader : cpu에 던져주는 행동!
아니; 너무 복잡하잖아.. 이거 한 큐에 해줄 수 있는 애 없어?!
➡ 통합 개발 환경(Integrated Development Environment, IDE)
ex) visual code(front-end), Xcode, eclipse 등
커스터마이징화 st의 plug-in-I.D.E.로 점점 진화중
참고 : https://blog.cordelia273.space/27
[별별 개발 이야기] 통합 개발 환경(IDE), 어떤걸 써야 할까?
개발을 하다 보면, 그리고 스타트업을 하면서 개발자들과 대화를 해보면, 통합 개발 환경(IDE)에 대한 얘기를 가끔 들어볼 수 있습니다. "어떤 IDE 사용하세요?" 라든지 "개발 환경 어떤거 사용하세
blog.cordelia273.space
- HTML5
HTML은 정보를 전달하기 위한 언어다!
정보의 전달(반드시 2가지 정보전달 필요)
1. 정보 그 자체 - data / text
2. data를 설명하는 데이터 - meta data, semantics data(시멘틱 데이터) 의미론적인 / <>
ex) 생년월일 : data - 971231, meta data - 생일이야!!
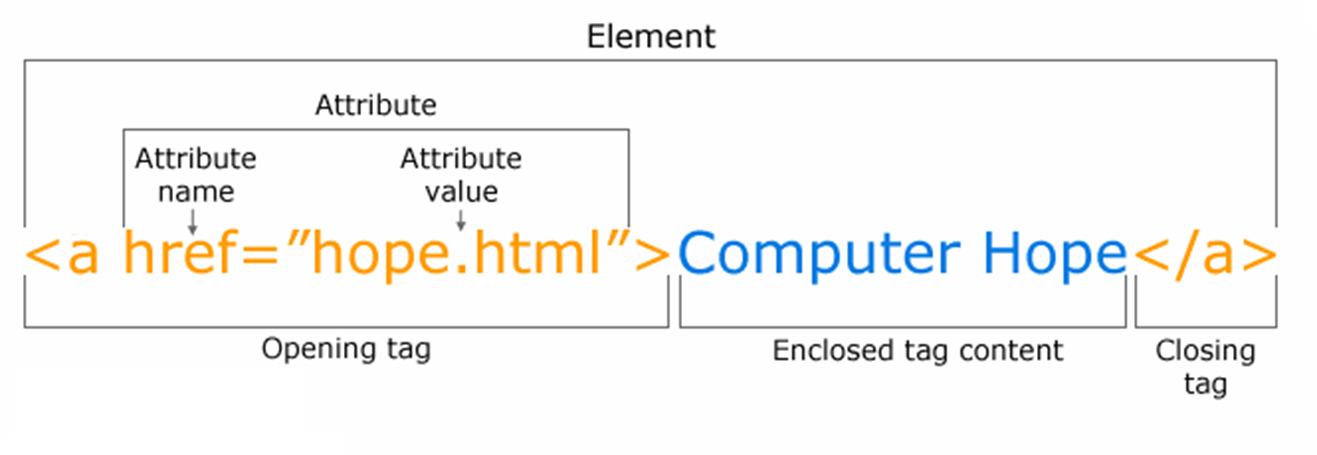
🔥 태그 의미 정확히 알기!!
html의 태그는 메타데이터를 표현하기 위한 html의 문법 구조다.✔ HTML5의 정의 (Hypertext Markup Language)W3C에서 정의한 표준 World Wide Web의 표준 마크업 언어✔ HTML5의 특징(1) 표준문서 – 표현의 보장, 커뮤니케이션의 기반, 효율성
어떤 웹브라우저에서도 동일하게 표현할 수 있음(2) 기능의 독립성 – 데이터, 디자인, 제어의 분리 (HTML4와 다르게)
유지보수하기에 좋다.(3) 다양한 기능 – 멀티미디어, 기능컴포넌트, 신뢰성 통신등(4) 확장성 – PC, 스마트폰, 다양한 기기에서 사용가능✔ 코딩스타일태그는 소문자들여쓰기인코딩 : UTF-8 / ex) A ➡ (코드화 : 인코딩) ASCII 01000001
*ASCII (American Standard Code for Information Interchange, 미국 정보 교환 표준 부호)✔ HTML5의 문서 구조<html lang=“en”> 영어로 작성된 문서다.라는 의미라서 크롬에서 번역 기능 실행창이 뜬다.<html lang=“ko”> 한글로 작성된 문서다. (영어로 작성되어 있어도) 번역기능 실행창 뜨지 않는다.<head> : 앞에 보이지 않는 것 / 문서 자체에 대한 정보ex) <meta charset="utf-8">
<title>My first HTML Document.</title>
<body> : 앞에 보이는 것 / 화면에 렌더링 되는 정보들 - <b>와 <strong> 차이로 알아보는 '의미' 감 잡기
| <b> : 두껍게 해라. | <strong> : 중요하다. |
| 중요한게 아니라 단순 두껍게.란 의미임 | 근데 왜 볼드랑 똑같아? ➡ 중요하면 두껍게 하라고 브라우저가 세팅해 놓은 것임! |
- HTTP이 뭐야? (HyperText Transfer Protocol)
HTTP는 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜
(꼭 HTML만 전송하는 건 X, 게임 데이터도 많이 전송됨) - HTML은 정체가 뭐야?
정보를 전달하는 언어인데, 우리가 만드는 HTML은 어떤 요청에 대한 응답이다!! - 구조 파악
- 웹서버 : 서비스(가치 있는 정보(HTML)의 집합)를 제공해주는 컴퓨터
- 서비스 : 가치 있는 정보(HTML)의 집합
- 정보 : HTML

- HTML5 용어 중요!
- contents : 순수한 데이터 (data)
- tag : 의미 부여 (meta data) / 데이터에 시맨틱 요소를 포함하기 위한 메타데이터

|
Text tag
|
|
| <hn> 제목을 나타내는 태그 |
h1>h2>..>h6
|
| <br> 줄바꾸기 |
html에서는 줄바꾸기는 공백으로 처리.
|
| <hr> 수평줄 / 단순한 수평줄이 아니다!!! |
주제가 바뀌는 경우 주제를 자르기 위해 가로줄로 표시
|
| <p> 텍스트단락 | 이 태그를 이용하여 텍스트 표현해야 추후 CSS 적용가능. |
+) 꿀팁
확장: 마켓플레이스에서 lorem ipsum 설치 ➡ html 작성 시 아무 의미 없는 문단 불러오기에 적합함^_^
불러오고 싶을 땐 : f1 눌러서 lorem 검색 후 line/paragraphs 불러올 수 있음
- 후기
오자마자 작성할 거 다 작성하고 사전 테스트까지 완료했다!
중요하지 않다고 하셨지만, 정보처리기사 필기시험 미리 따 놓은 게 도움이 됐다. :)
html을 미리 공부해서 이해는 꽤 수월했지만 각 단어의 의미 해석을 너무 잘해주셔서 확실하게 알고 넘어가게 되었다.
생활코딩에서 배웠던 <가장 많이 쓰는 html 태그 25개>도 나오니 반가웠다.
자기소개를 좀 망친 것 같지만,, 할 수 있다!!!
'🏫 Open API_JAVA' 카테고리의 다른 글
| [6일차] UI 화면 설계 / 프로토타입 (0) | 2022.07.28 |
|---|---|
| [5일차] 통신 프로토콜 / CSS 선택자 / 폰트 / 박스모델 (0) | 2022.07.26 |
| [4일차] html 기본값 / 정보통신 일반 (0) | 2022.07.25 |
| [3일차] Interface, HTML(form/select), 2진수, RGB, CSS (0) | 2022.07.21 |
| [2일차] HTML(list/table/colspan/rowspan/form/input) (0) | 2022.07.20 |
![[1일차] OT & HTML](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fmq9lT%2FbtrHJjpkS8A%2FAAAAAAAAAAAAAAAAAAAAADaU0Dd9dhsV1_P6xqxI23cK54u-Vae7nKCBv-Ngeanf%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1753973999%26allow_ip%3D%26allow_referer%3D%26signature%3D5SW6HnDkSkpCYtAyPVu%252BdDXpONM%253D)