728x90
20220805(금)
- 목차
- JS 함수 호출 방식
- 가변 파라미터
- 디폴트 파라미터
- 콜백
< JS에서는 함수가 어떻게 호출되는가? >

+

< 가변/나머지 파라미터 >
- 의미
가변적인 파라미터 개수를 처리하기 위한 기법
*로직은 비슷한데 파라미터 개수가 계속 달라질 때
= 1. 함수를 많이 만들어야 할 때, 2. 로직이 거기서 거기일 때 - 형식 : function function_name(…rest_parameter) { }
// 최솟값 구하기
const getMin = function(...ar) // 끝없는 배열ar을 받는다
{
// min : 최소값이라고 판단되는 값.
let min = ar[0];
for(let i = 1; i < ar.length; i++)
{
if(min > ar[i])
{
min = ar[i];
}
}
return min;
}
// 1. 동일한 로직으로 수행되는 함수.
// 2. 파라미터가 여러개가 들어가는 경우.
console.log(getMin(4, 6, 1, 2, 0));
< 디폴트 파라미터 >
- 의미
파라미터를 넣지 않은 경우, 미리 설정된 기본값 function(time = 8, wage = 10000) 을 사용하는 파라미터 - 특징
과도한 디폴트 파라미터 : 가독성(Readability) 저하
왜?➡ 호출부 console.log(getPay()); 의 파라미터가 생략됨
파라미터가 생략되면 당장 눈에 안 보인다. 어디 갔어???? ➡ 가독성(Readability)을 떨어뜨림
// 일한시간, 시급을 입력하면 일당을 리턴하는 함수.
const getPay = function(time = 8, wage = 10000) // 디폴트 파라미터
{
return time * wage;
}
console.log(getPay());
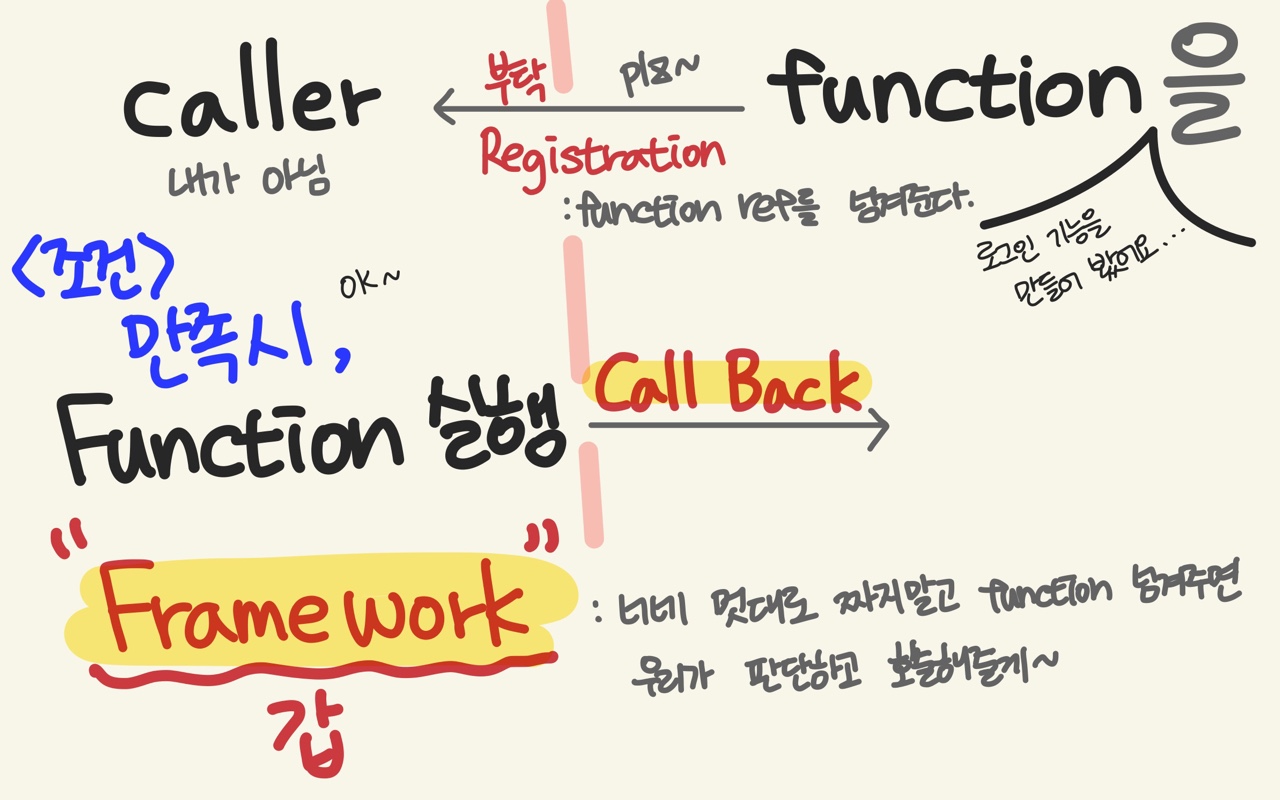
< 콜백 함수 >
Call Back : 호출하는 방식
일반적인 호출 : 호출 관계가 내 눈앞에 보인다.
콜백 : 실행되는데 내 눈앞에 안 보인다. ➡ 뒤에 숨은 것
호출하는 놈 / 호출되는 놈
f1() ----(call)---> f2()
call : 호출하는 놈(f1)이 호출되는 놈(f2)의 기능을 실행시키는 것

더보기
Call Back 재정리
ex) 버튼을 클릭하면 수행되는 함수
const btnClick = function()
{
서버에 data를 전송();
}
그럼 클릭하는 btnClick(); 얜 어디에 넣어야 할까?
btnClick();을 실행했을 때 스크립트가 실행되어야 하는데
스크립트 내에 넣으면 스크립트 돌 때 도니까 안돼
<해결책>
➡ 웹브라우저 내부에서 표(a = btnClick)를 하나 만들어 놓고 btnClick을 호출(a 나와~)한다.
호출부가 별도로 "등록" 되어있다?
즉, caller가 뒤에 숨어있다가 필요할 때 호출이 된다. = callback
콜백은 기능의 호출이 명시적으로 눈앞에 없어. caller가 뒤에 숨어있는 것.
뒤에 숨어있기만 하면 calling이 되나요? 아니야~ registration, 미리 등록되어있어야 해!
등록에 대한 액션 없이 콜백은 이루어지지 않아.
728x90
'🏫 Open API_JAVA' 카테고리의 다른 글
| [15일차] 객체지향 이론 / 객체형 / Object literal / JS 데이터타입 (0) | 2022.08.10 |
|---|---|
| [14일차] 콜백함수 (forEach / map / filter) / arrow / time (0) | 2022.08.09 |
| [12일차] for 응용 / function 응용 / Debugger (0) | 2022.08.05 |
| [11일차] 함수 / 임시변수 (0) | 2022.08.03 |
| [10일차] 반복문 for / while / 제어 break 와 continue (0) | 2022.08.02 |
![[13일차] JS 함수 호출방식 / 가변 파라미터 / 디폴트 파라미터 / 콜백](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F8IBMK%2FbtrIYmeHtTs%2FDd0BvqqH27NSPNqtphQuik%2Fimg.png)