728x90
20220808(월)
- 목차
- 콜백함수 (forEach / map / filter)
- arrow
- time
< 용어 알아두기 >
- sugar_code : 문법적으론 맞진 않는데 사람들이 너무 많이 사용해서 쓰기로 한 코드
- Garbage Collection
: https://mangkyu.tistory.com/118
[Java] Garbage Collection(가비지 컬렉션)의 개념 및 동작 원리 (1/2)
1. Garbage Collection(가비지 컬렉션)이란? [ Garbage Collection(가비지 컬렉션)이란? ] 프로그램을 개발 하다 보면 유효하지 않은 메모리인 가바지(Garbage)가 발생하게 된다. C언어를 이용하면 free()라는..
mangkyu.tistory.com
< 함수를 사용해서 배열의 최댓값 구하기 >
// 복습 연습문제
// max(1, 2, 3, 4) 형태와 max([1, 2, 3, 4]) 형태를
// 모두 처리 할 수 있는 max 함수를 만드세요.
// max(4, 6, 2)
// max() null
// max([]) null
const max = function(...ar)
{
let maxValue = 0;
const calcMax = function(ar)
{
let maxValue = ar[0];
for (let i = 1; i < ar.length; i++)
{
if (maxValue < ar[i])
{
maxValue = ar[i];
}
}
return maxValue;
}
// 가드코드 보호해준다.
if ((ar.length === 0) || (ar[0].length === 0))
{
return null;
}
if (typeof(ar[0]) === 'number')
{
maxValue = calcMax(ar); // ar의 수 중에서 최댓값 나와서 들어간다.
}
else if(Array.isArray(ar[0]) === true) // 만약 첫번째 인자가 배열이라면
{
maxValue = calcMax(ar[0]); // ar의 배열 중 첫번째 그룹에서 최댓값 구하기
}
else
{
maxValue = null;
}
return maxValue;
}
console.log(max([1, 2, 3])); // 파라미터 한개야
console.log(max(22, 1, 3)); // 파라미터 세개야

< Call Back - forEach 함수 >
// foreach call back 함수 : 배열의 개수만큼 반복되어 출력된다. ==> for문이랑 같네?
const num = [11, 22, 33, 44, 55];
const printArray = function(value, index)
{
console.log('value = ' + value);
console.log('index = ' + index);
}
num.forEach(printArray);

// foreach 사용해서 구구단 2단 만들기
const num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
const printArray = function(value)
{
console.log(`2 x ${value} = ${2 * value}`); // 실행이 length만큼 반복된다.
}
num.forEach(printArray);
// 위의 foreach 문을 for문으로 쓸 수 있다! (사실 대부분 for문으로 써^^)
const num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
for (let i = 0; i < num.length; i++) // = for(let value of num)과 동일
{
console.log(`2 x ${num[i]} = ${2 * num[i]}`); // 실행이 length만큼 반복된다.
}

< Call Back 함수 - map >
- map : 뭔가를 찾기위한 정보
- 맵정보는 항상 두 개
1. value (맛집)
: 실제 data : 내가 찾으려는 정보
2. key (맛집위치)
: value를 찾기 위한 data - map은 forEach와 달리 return 값이 필요해!
새로운게 return된다. (value 존재) key가 없다. 배열 자체가 키야!!
// map
const num = [1, 2, 3, 4, 5];
const sq = function(value) // 호출한다.
{
// forEach와 다르게 return함. 호출하고 return된 값을 모아서 새배열 만들어서 던진다.
return value * value;
}
const new_num = num.map(sq)
console.log(new_num);

| key (value를 찾기 위한 값) |
0 | 1 | 2 | 3 | 4 |
| value | 1 | 4 | 9 | 16 | 25 |
- JSON 도 key-value 형식으로 이뤄진 일종의 map이다!
- map과 foreach
- foreach는 새로 만들고 자시고가 없다. return이 없어!
- map 은 계산을 한 다음에 새로운 것을 만들어낸다.
map은 원래 것을 가져다가 새로운걸 만들고 싶어하는 것임(얘의 개수만큼)
더보기
// [map 연습문제] 각 영웅의 이름 앞에 '훌륭한'을 붙여서 출력하기
const hero = ['홍길동', '세종대왕', '김구', '안중근'];
const sq = function(value) // 호출한다.
{
return '훌륭한 ' + value;
}
const new_hero = hero.map(sq)
console.log(new_hero);
< Call Back 함수 - filter >
- map과 거의 유사함. but 여기서 내가 원하는 것만 골라내는 것
// filter문
const num = [11, 22, 33, 44, 55, 66, 77, 88, 99];
const new_num = num.filter(function(value)
{
if (value > 50)
{
return true;
}
});
console.log(new_num); // 50보다 큰 애들만 필터링해서 새로운 배열을 출력한다.

더보기

// [filter & map 연습문제 2] 홀수만 리턴해서 두배 만드는 필터함수 짜기
const num = [11, 22, 33, 44, 55, 66, 77, 88, 99];
const new_num = num.filter(function(value)
{
if (value%2 === 1)
{
return true;
}
});
const new_num2 = new_num.map(function(value)
{
return (value * 2);
});
console.log(new_num2);

// 위 코드를 더 깔끔하게 정리해보자 :)
const num = [11, 22, 33, 44, 55, 66, 77, 88, 99];
const odd = function(value){
if (value%2 === 1)
{
return true;
}
}
const dble = function(value)
{
return (value * 2);
}
// 아래와 같은 식이 많이 쓰인다! 홀수로 필터 걸고 더블 걸었구나! 알 수 있음.
num.filter(odd).map(dble);
< Arrow 함수 > : sugar_code
- 의미
전통적인 함수표현을 간단하게 만든 sugar_code - 특징
(1) function을 지우고 화살표(==>)로 쓰겠다!
(2) return 지우면서 {}도 같이 죽여
(3) return 지우면서 statement가 expression이 된다. ;까지 삭제
// Arrow 함수 만들기
const res = num.filter(odd).map((value)=> 2 * value);
// 원래코드 (생략 전)
const res = num.filter(odd).map(function(value){return 2 * value};);
< 즉시 호출 >
- 의미 : 임시 객체를 이용하여 함수의 선언과 동시에 호출하는 기법
- 형식 : (function (){ })()
- 복수개의 <script>에 대한 독립성 보장(이름충돌등)

< setTimeout 과 setInterval >
- setTimeout
@초 후 함수 실행 - setInterval
@초 마다 함수 실행
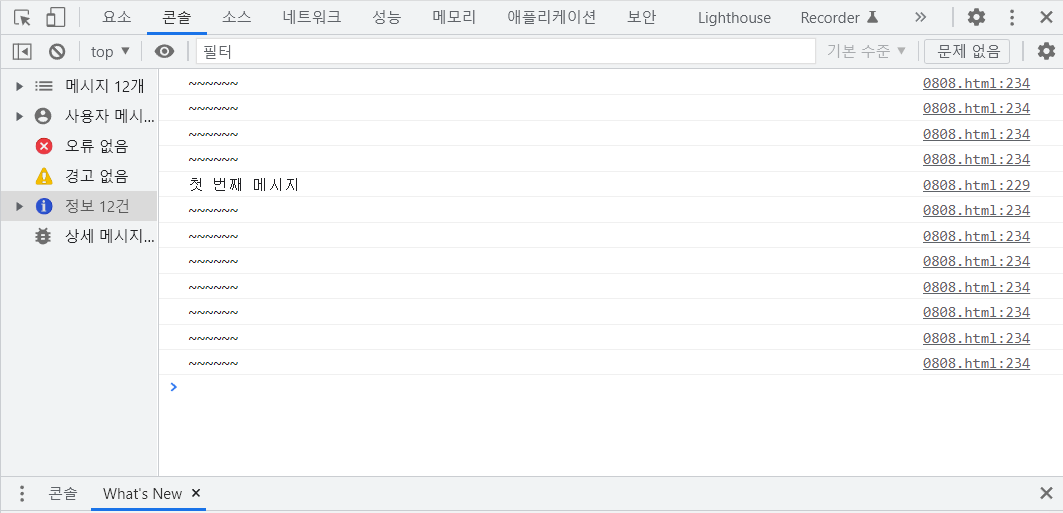
// [setTimeout] 5000 ms(5초 후) 함수 실행.
setTimeout(() => {console.log("첫 번째 메시지")}, 5000);
// 위와 같은 의미
const func = function()
{
console.log("~~~~~~");
}
setTimeout(func, 5000);
// [setInterval] 1초마다 실행해라
setInterval(func, 1000);

// 1000ms = 1초
// setTimeout 해서 5초(5000 ms) 뒤에 함수 실행
const func = function()
{
console.log("~~~~");
}
// setTimeout(func, 5000) 해서 1초마다 실행
// setInterval(func, 1000);
// 1초마다 실행하다가 5초 후에 멈춰라
const timerID = setInterval(func, 1000);
setTimeout(() =>{
console.log("kill timer");
clearInterval(timerID);
}, 5000); // 여기서 5000(5초)라고 설정한 시간은 딱 5초에 해주겠다는 아니다.
// 정확한 시간은 아니지만 최대한 그 시간에 맞추겠다라는 의미다. (best effort라고 부른다)
728x90
'🏫 Open API_JAVA' 카테고리의 다른 글
| [16일차] new 연산자 / prototype / JSON / Math.@ (0) | 2022.08.10 |
|---|---|
| [15일차] 객체지향 이론 / 객체형 / Object literal / JS 데이터타입 (0) | 2022.08.10 |
| [13일차] JS 함수 호출방식 / 가변 파라미터 / 디폴트 파라미터 / 콜백 (0) | 2022.08.05 |
| [12일차] for 응용 / function 응용 / Debugger (0) | 2022.08.05 |
| [11일차] 함수 / 임시변수 (0) | 2022.08.03 |
![[14일차] 콜백함수 (forEach / map / filter) / arrow / time](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FOafx6%2FbtrJcE65QAm%2FsUKskXbJDEDr4FJcUwZxLk%2Fimg.png)